Touchforms
Inhoud

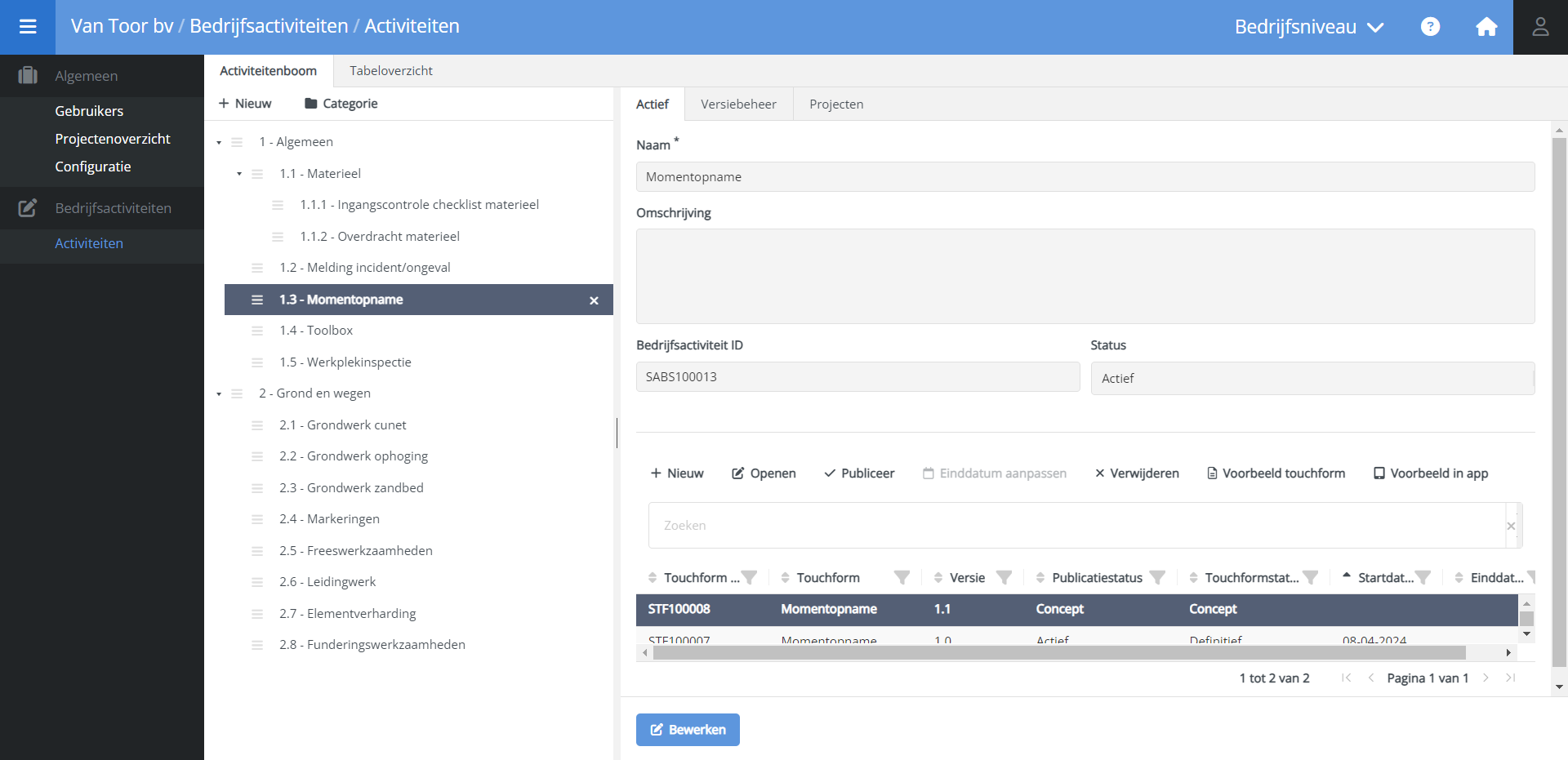
Touchforms worden in Gappless gekoppeld aan activiteiten. Het maken en beheren van touchforms vindt plaats in de activiteitenboom, net zoals de activiteiten zelf. Als u een activiteit selecteert, dan ziet u in het detailoverzicht in het onderste gedeelte van de tab Actief de plek waar touchforms beheerd worden (zie plaatje).
Voor meer informatie over hoe u een touchform kunt toevoegen aan een activiteit en hoe u groepen en vragen kunt toevoegen aan een touchform gaat u naar het artikel Aan de slag > Bedrijfsniveau inrichten > Touchforms aanmaken.
Touchforms beheren
Hieronder wordt de werking van de knoppen beschreven die gebruikt kunnen worden bij het beheren van touchforms.
Nieuw
Op bedrijfsniveau heeft u de mogelijkheid om op verschillende manieren een touchform toe te voegen aan een activiteit. Als u op Nieuw klikt, dan ziet u in een nieuw venster de volgende drie opties:
-
Bestaand touchform
Met deze optie kunt u een nieuw touchform maken op basis van een reeds bestaand touchform uit de bedrijfsactiviteitenboom. Dit is handig wanneer u slechts een paar kleine aanpassingen wilt doen, omdat bijvoorbeeld- het touchform van de ene activiteit maar op een paar punten verschilt van de andere.
- blijkt dat met het touchform dat in gebruik is de uitvoering van de activiteit niet voor 100% vastgelegd kan worden.
-
Nieuw touchform
Met deze optie maakt u een geheel nieuw touchform. U begint in een lege editor. -
Touchform van projectniveau
Deze optie geeft u de mogelijkheid om een touchform dat in een bepaald project gemaakt is en gebruikt wordt toe te voegen aan een activiteit op bedrijfsniveau.
Deze activiteit kan vervolgens weer toegevoegd worden aan andere projecten. Op deze manier kan een dergelijk touchform dus heel eenvoudig gebruikt worden in andere projecten.
Goed om te weten: Een bedrijfsactiviteit die toegevoegd wordt aan een project heeft standaard een koppeling met de moederactiviteit in de bedrijfsactiviteitenboom. Een touchform dat gekopieerd wordt vanuit een project op projectniveau naar de activiteitenboom op bedrijfsniveau heeft dit niet. Wijzigingen die aangebracht worden aan de kopie in de activiteitenboom op bedrijfsniveau hebben dus geen invloed op het originele touchform in het project op projectniveau.
Om onderscheid te maken tussen verschillende versies van een touchform kunt u ze een versienummer geven.
Touchform ID
Het Touchform ID is een uniek nummer dat ieder touchform automatisch krijgt op het moment dat een touchform aangemaakt wordt.
Middels het ID kan een registratie herleid worden naar het touchform dat gebruikt is om de registratie mee te doen, zoals in de inbox (kolom Touchform ID).
Daarnaast wordt het ID gebruikt bij het maken van exports van registraties.
Een van de opties bij het exporteren is namelijk om alle registraties te exporteren die gebruik maken van dezelfde touchformversie.
Verder wordt het ID getoond in verschillende exports.
Het ID kan niet gewijzigd worden.
Openen
Als u de inhoud van een touchform wilt bekijken of bewerken, dan klikt u op Openen. Het touchform opent in de editor. Zolang het touchform de status Concept heeft, kunt u het bewerken. Is de status Definitief, dan opent het touchform in read-only.
Publiceer
Als u een touchform in gebruik wilt nemen, dan dient u het touchform te publiceren. De status van de activiteit moet hiervoor op Actief staan. U selecteert het touchform en klikt op Publiceer. U vult een Startdatum in en klikt vervolgens op Opslaan om te bevestigen. De Publicatiestatus van het touchform staat nu op Actief en de Touchformstatus op Definitief. De activiteit met het onderliggende touchform kan nu toegevoegd worden aan projecten op projectniveau.
Voor meer informatie over het publiceren van een nieuwe versie van een touchform gaat u naar het kopje Versiebeheer.
Einddatum aanpassen
Een touchform kan voorzien worden van een einddatum. Dit doet u als volgt:
- Selecteer het touchform en klik op Einddatum aanpassen.
- Klik op het veld Einddatum en selecteer de gewenste einddatum.
- Klik op Opslaan om te bevestigen.
Op de einddatum verloopt het touchform en zal de Publicatiestatus van het touchform aangepast worden van Actief naar Inactief. Het touchform ‘verhuist’ van de tab Actief van de activiteit naar de tab Versiebeheer. Een reden waarom u dit zou willen doen is omdat een activiteit niet langer van toepassing is.
Omdat de activiteit nu geen actief touchform meer heeft, wordt ook de synchronisatie van de activiteit naar de app gestopt. Een app-gebruiker kan de activiteit niet meer selecteren. Het kan echter voorkomen dat een app-gebruiker een registratie van de activiteit nog niet voltooid heeft. Deze staat nog op z’n werkblad en moet nog ingestuurd worden. In dit geval treedt Lifecycle in werking. Dit mechanisme zorgt ervoor dat de registratie niet zomaar verwijderd wordt van het werkblad en de app-gebruiker nog de gelegenheid heeft om de registratie af te maken en in te sturen.
Een eenmaal ingestelde einddatum kan indien nodig aangepast worden:
- Selecteer het touchform.
- Klik op Einddatum aanpassen.
- Klik op het veld Einddatum en selecteer een andere datum.
- Klik op Opslaan om te bevestigen.
Ook in het geval dat er een nieuwe versie van een touchform gepubliceerd is met een startdatum in de toekomst kan de einddatum van de huidige versie aangepast worden. Automatisch krijgt de huidige versie een einddatum die aansluit op de startdatum van de nieuwe versie (zie kopje Versiebeheer), maar deze kan in dit geval vervroegd worden. Deze aanpassing is niet van invloed op de startdatum van de nieuwe versie.
De einddatum kan ook verwijderd worden:
- Selecteer het touchform.
- Klik op Einddatum aanpassen.
- Klik op Leeg de einddatum.
- Klik op Ja om te bevestigen.
De einddatum kan niet verwijderd worden wanneer er een nieuwe versie van een touchform gepubliceerd is met een startdatum in de toekomst.
Het aanpassen en verwijderen van een einddatum geldt alleen voor touchforms die weergegeven worden in de tab Actief van een activiteit.
Verwijderen
U verwijdert een touchform door een touchform te selecteren, op Verwijderen te klikken en vervolgens op Ja te klikken om te bevestigen.
Alleen een touchform met de status Concept kan verwijderd worden.
Voorbeeld touchform
Als u een touchform selecteert en vervolgens op Voorbeeld touchform klikt, dan wordt er een venster geopend waarin u de opmaak van het touchform kunt bekijken. Deze functie is vooral handig wanneer u bezig bent met het maken en vormgeven van een touchform. Er is de mogelijkheid om er een print van te maken. Klik hiervoor op Afdrukken in het venster.
Voorbeeld in app
Een andere manier waarop u de opmaak van een touchform kunt beoordelen is door deze naar de mobiele app te sturen. Zorg allereerst dat u ingelogd bent op de mobiele app met dezelfde gebruikersnaam als waarmee u ingelogd bent op het webportaal. Daarna selecteert u het betreffende touchform en klikt u op Voorbeeld in app. De activiteit met het geselecteerde touchform zal vervolgens in de app verschijnen. U ziet hem bovenaan het werkblad in een blauw kader. U kunt het touchform bekijken en de vragen invullen. Het touchform kan niet ingestuurd worden.
Door het touchform eerst in de app te bekijken, alvorens deze te publiceren, kunt u zelf ervaren of
- de vragen duidelijk zijn,
- de opmaak van het touchform correct en gebruiksvriendelijk is voor de app-gebruikers,
- ingevoegde instructies, verplichte vragen, standaardwaarden en achtervoegsels duidelijk weergegeven worden,
- de conditie(s) van afhankelijke vragen correct ingesteld zijn en deze afhankelijke vragen dus pas getoond worden als aan de conditie(s) is voldaan.
Deze functie kan ook gebruikt worden voor reeds gepubliceerde touchforms.
Versiebeheer
Een gepubliceerd touchform kan vervangen worden door een nieuwe versie. U kunt dus naast het actieve touchform werken aan een nieuw touchform (zie kopje Nieuw voor de opties). Zodra deze gereed is voor publicatie klikt u op Publiceer en kiest u een Startdatum. Wanneer u een nieuwe versie in kunt laten gaan ziet u in de tabel:
| Startdatum huidige versie | Startdatum nieuwe versie |
|---|---|
| Verleden | Vandaag of later |
| Vandaag | Vandaag of later |
| Toekomst | Zelfde dag of later |
Zodra de nieuwe versie voorzien is van een startdatum zal de huidige versie automatisch een Einddatum krijgen. In de tabel ziet u wanneer de huidige versie zal verlopen:
| Startdatum nieuwe versie | Einddatum huidige versie |
|---|---|
| Vandaag | Direct |
| Morgen | Vandaag |
| Toekomst | Dag voor startdatum nieuwe versie |
Touchformversies waarvan de einddatum verlopen is, worden bewaard in de tab Versiebeheer van een activiteit.
Lifecycle
Om ervoor te zorgen dat activiteiten gewoon beschikbaar blijven in de app hebben we Lifecycle ontwikkeld. Lifecycle zorgt ervoor dat een app-gebruiker zonder problemen kan blijven werken wanneer een activiteit geüpdatet is met een nieuwe versie van het gekoppelde touchform. Het ondervangt verschillende situaties die zich in de app kunnen voordoen wanneer dit gebeurt. Hieronder wordt getoond welke dit zijn en wat lifecycle regelt voor elke situatie.
| Webportaal | App | Actie Lifecycle |
|---|---|---|
| De startdatum van een nieuwe touchformversie is ingegaan. | Een nieuw exemplaar van de activiteit wordt geselecteerd. | De registratie van de activiteit wordt gemaakt met de nieuwe versie van het touchform. |
| Idem. | Een exemplaar van de activiteit was eerder al geselecteerd en stond al op het werkblad, maar was nog niet eerder geopend. | De registratie van de activiteit wordt gemaakt met de nieuwe versie van het touchform. |
| Idem. | Een exemplaar van de activiteit was eerder al geselecteerd, stond al op het werkblad en was eerder ook al een keer geopend. | De registratie van de activiteit wordt (af)gemaakt met de touchformversie die actief was toen de activiteit voor de eerste keer geopend werd. Een (deels) ingevulde registratie blijft op deze manier behouden. |
Touchform Editor

Het maken van een touchform (digitaal registratieformulier) doet u in de Touchform Editor. Met behulp van groepen en verschillende vraag- en antwoordtypes kunt u een touchform zo vormgeven dat de uitvoering van een activiteit goed geregistreerd kan worden. Deze tools worden hieronder verder uiteengezet.
Tip! Gebruik Voorbeeld in app tijdens de opmaak.
Voor meer informatie over hoe u groepen en vragen toevoegt aan een touchform gaat u naar het artikel Aan de slag > Bedrijfsniveau inrichten > Touchforms aanmaken.
Algemeen
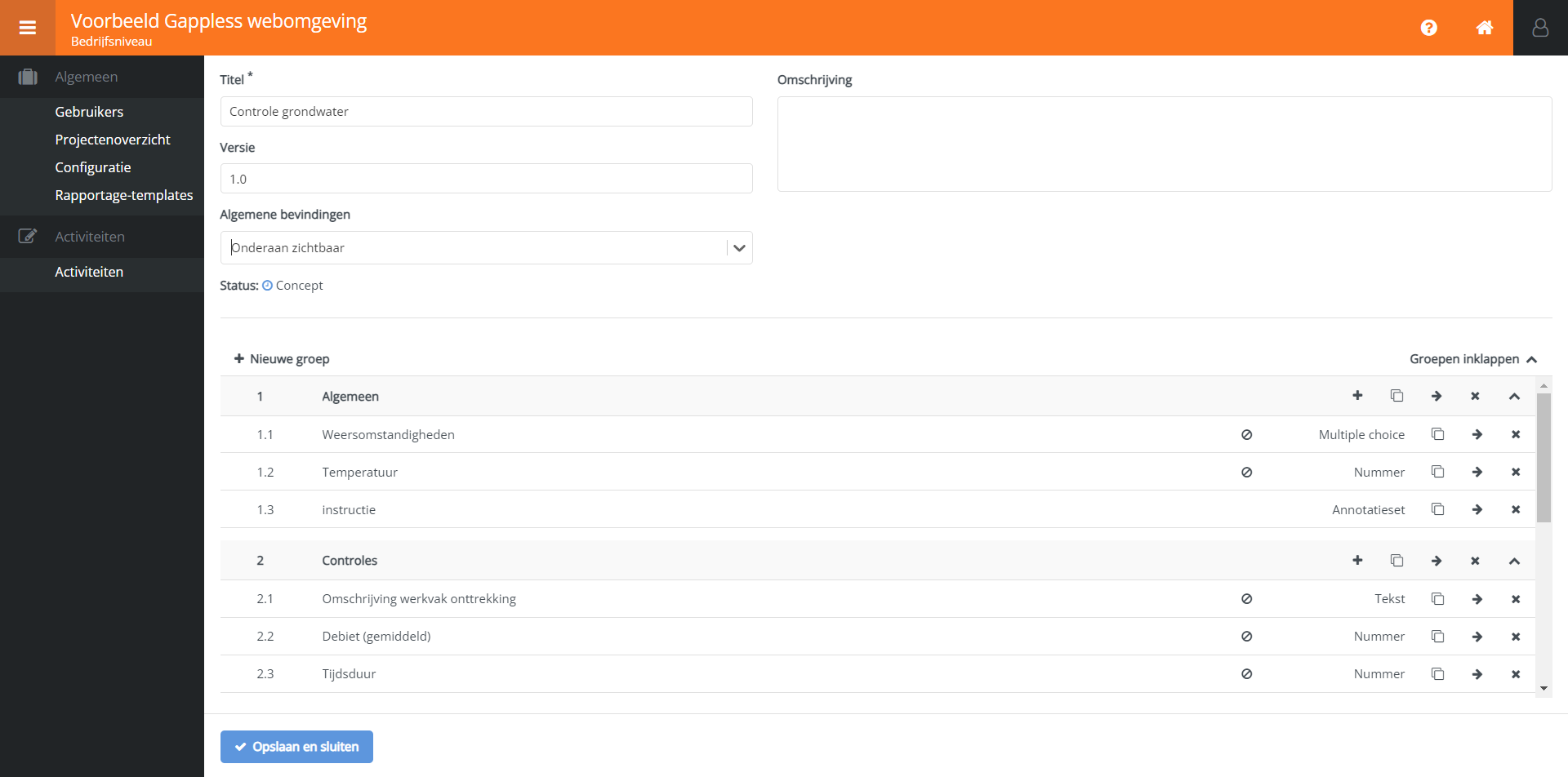
In het bovenste gedeelte van de editor worden een aantal velden weergegeven die ingevuld kunnen worden. Dit zijn Titel (verplicht), Omschrijving en Versie. Als er een nieuw touchform geopend wordt in de editor, dan wordt het titelveld automatisch gevuld met de naam van de activiteit. De titel kan indien gewenst aangepast worden.
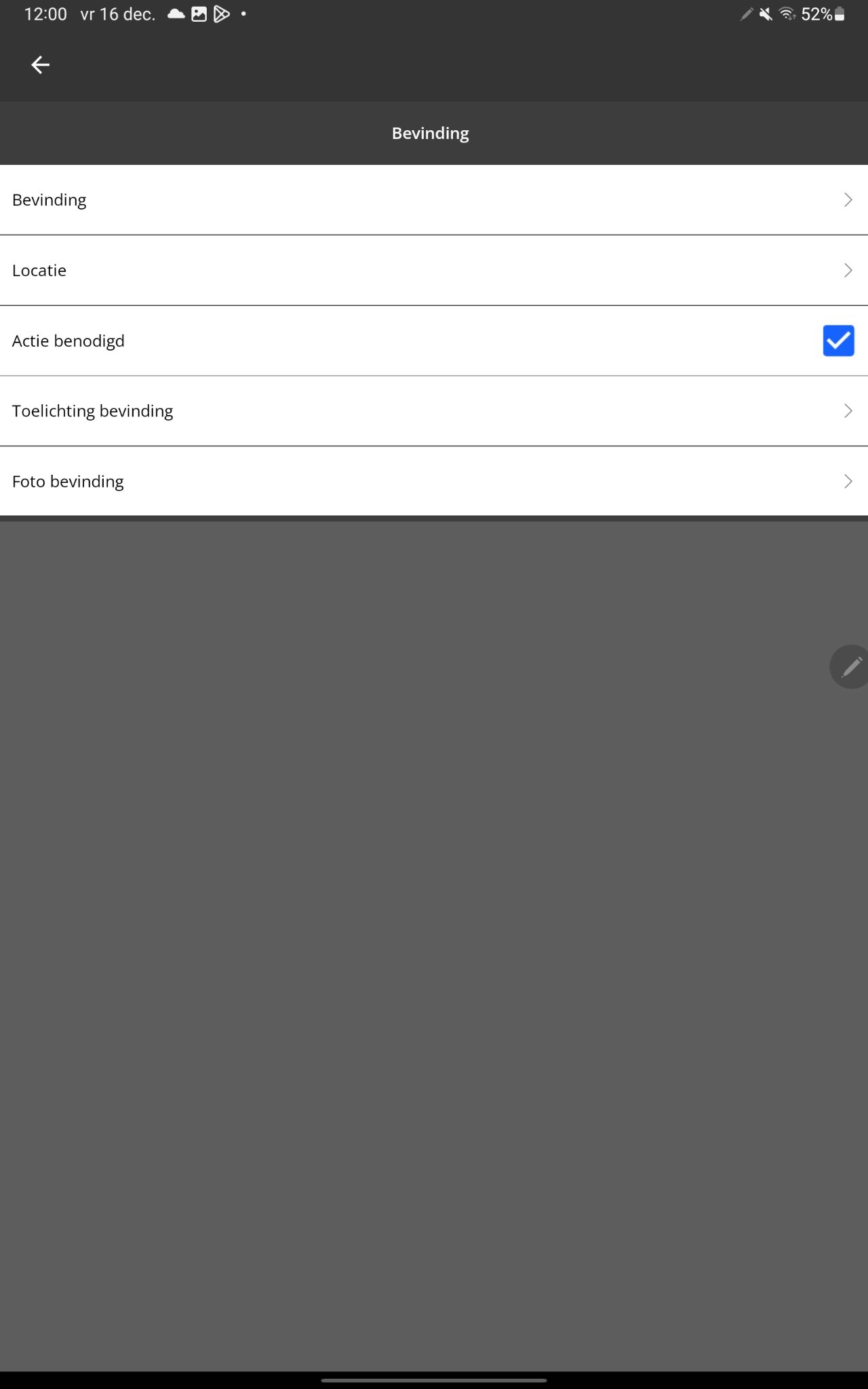
Daarnaast wordt er een veld Algemene bevindingen getoond.
Hier maakt u de keuze of er in de app wel of geen algemene bevindingen toegevoegd kunnen worden aan de registratie van een activiteit.
Een algemene bevinding kan in de app aan een registratie toegevoegd worden door de bevinding te omschrijven in een tekstveld.
Ter verduidelijking kunnen er foto’s toegevoegd worden en kan de bevinding toegewezen worden aan een vooraf gedefinieerd bevindingstype, zoals Afwijking of Restpunt.
De standaardinstelling is Bovenaan zichtbaar.
Dit betekent dat in de app het veld Algemene bevindingen bovenaan in de registratie getoond zal worden.
Kies Onderaan zichtbaar als u wilt dat het veld onderaan in de registratie getoond moet worden.
Kies Niet zichtbaar als er geen algemene bevindingen toegevoegd mogen worden.
De standaardinstelling voor Algemene bevindingen kan gewijzigd worden in Configuratie.
De Status geeft aan of een touchform wel of niet bewerkt kan worden. Een touchform kan bewerkt worden zolang de status Concept is.
Groepen
Met Groepen kunt u de vragen die in het touchform komen te staan overzichtelijk indelen. Bestaat een activiteit uit een paar verschillende onderdelen die uitgevoerd en geregistreerd moeten worden? Maak dan voor elk onderdeel een aparte groep aan bijvoorbeeld.
Vraag- en antwoordtypes
Met goedgekozen vragen die op een logische manier ingedeeld zijn zorgt u ervoor dat de uitvoering van een activiteit goed geregistreerd kan worden. In de editor heeft u de keuze uit verschillende vraag- en antwoordtypes. Met behulp van vraagtypes bepaalt u hoe vragen weergegeven worden; ze helpen u vragen te ordenen. Met antwoordtypes bepaalt u hoe een vraag beantwoord moet worden. In onderstaande tabellen worden de verschillende vraag- en antwoordtypes weergegeven.
Vraagtypes
De verschillende sets die hieronder in de tabel getoond worden kunnen voorzien worden van een instructie voor de app-gebruiker. Klik hiervoor in de editor op een set en vervolgens linksboven op Instructie. Een instructie bestaat uit tekst en/of een plaatje. In de app kan de instructie bekeken worden door in de bovenbalk van de set op de knop met het vraagtekentje te tikken (zie het screenshot van de Annotatieset). Daarnaast kunnen sets afhankelijk gemaakt worden.
| Type | Wat u ermee kunt | Voorbeeld |
|---|---|---|
| Enkele vraag | Maak een enkele vraag aan in een groep. |  |
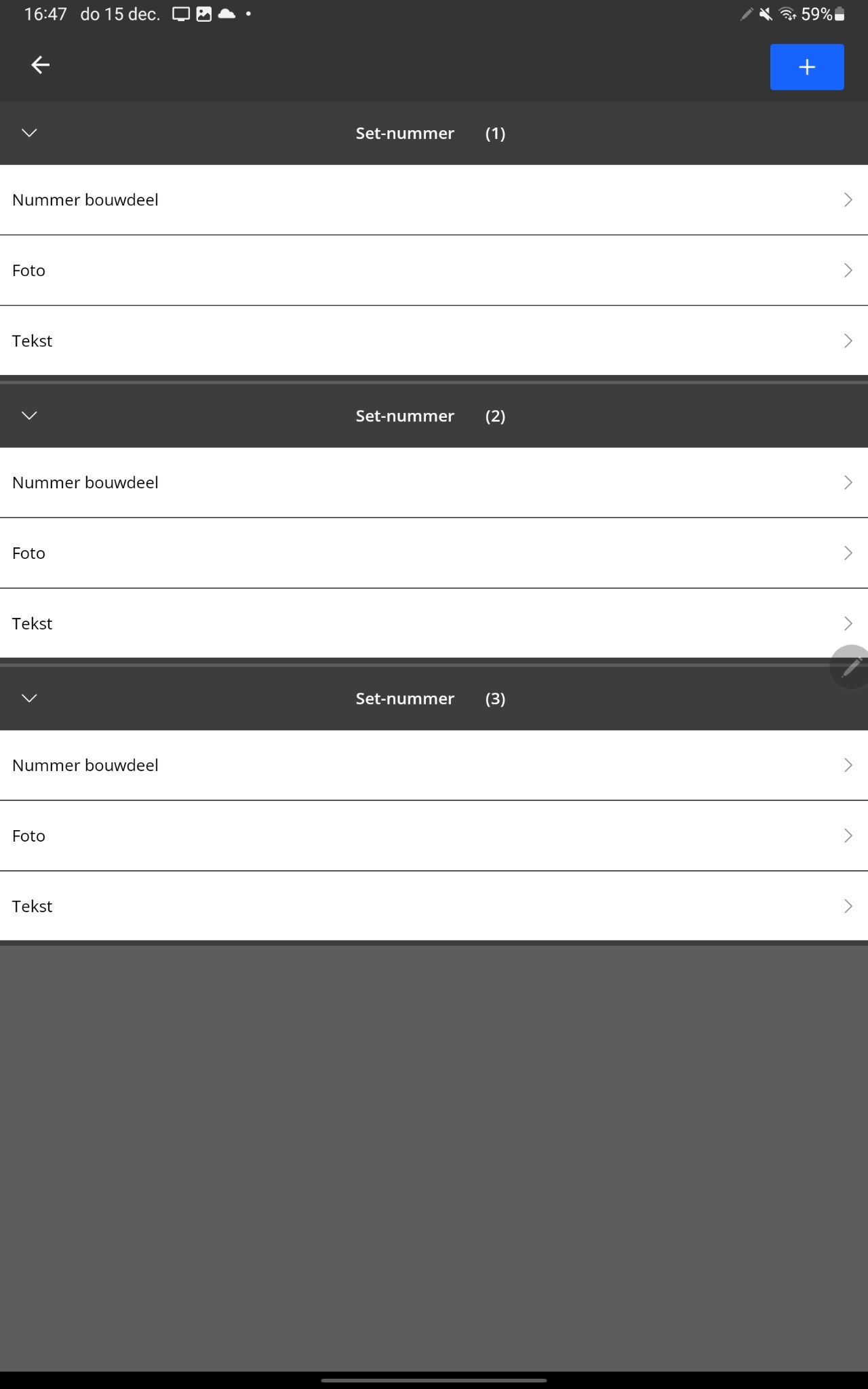
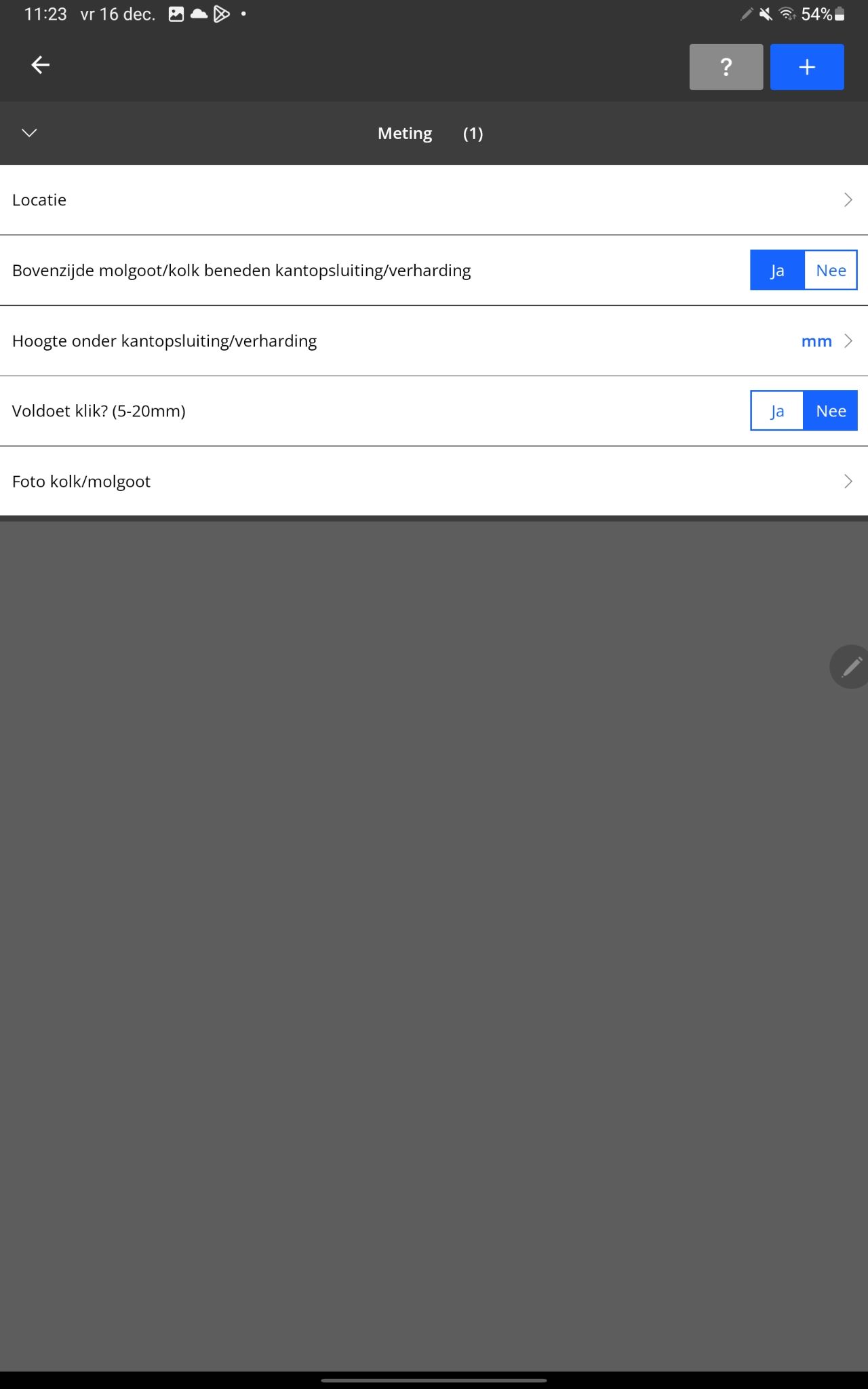
| Vragenset | Een vragenset voegt u toe aan een groep. Aan de set voegt u vervolgens vragen toe. Zo ontstaat een set van vragen die apart staat van de andere vragen in een touchform. Een vragenset kunt u gebruiken voor een specifiek te registreren onderdeel van een activiteit bijvoorbeeld. |  |
| Herhalende vragenset | Werkt hetzelfde als de Vragenset met dit verschil dat de app-gebruiker de set met vragen kan herhalen zo vaak als nodig is. |  |
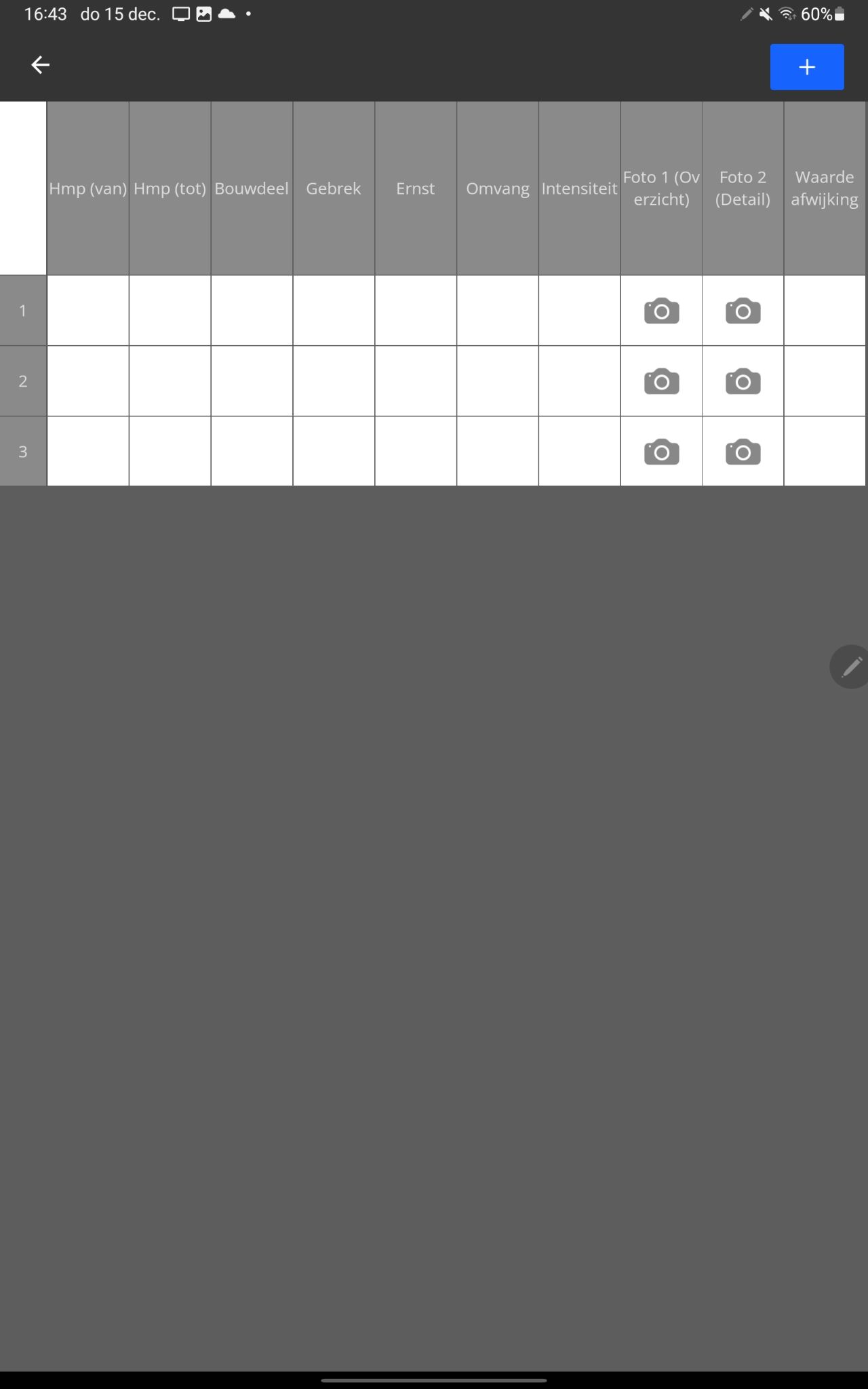
| Tabelset | Hiermee kunt u tabellen zichtbaar maken in de mobiele app. De kolommen zijn tijdens de opmaak te configureren. De app-gebruiker kan rijen toevoegen zoveel als nodig is. |  |
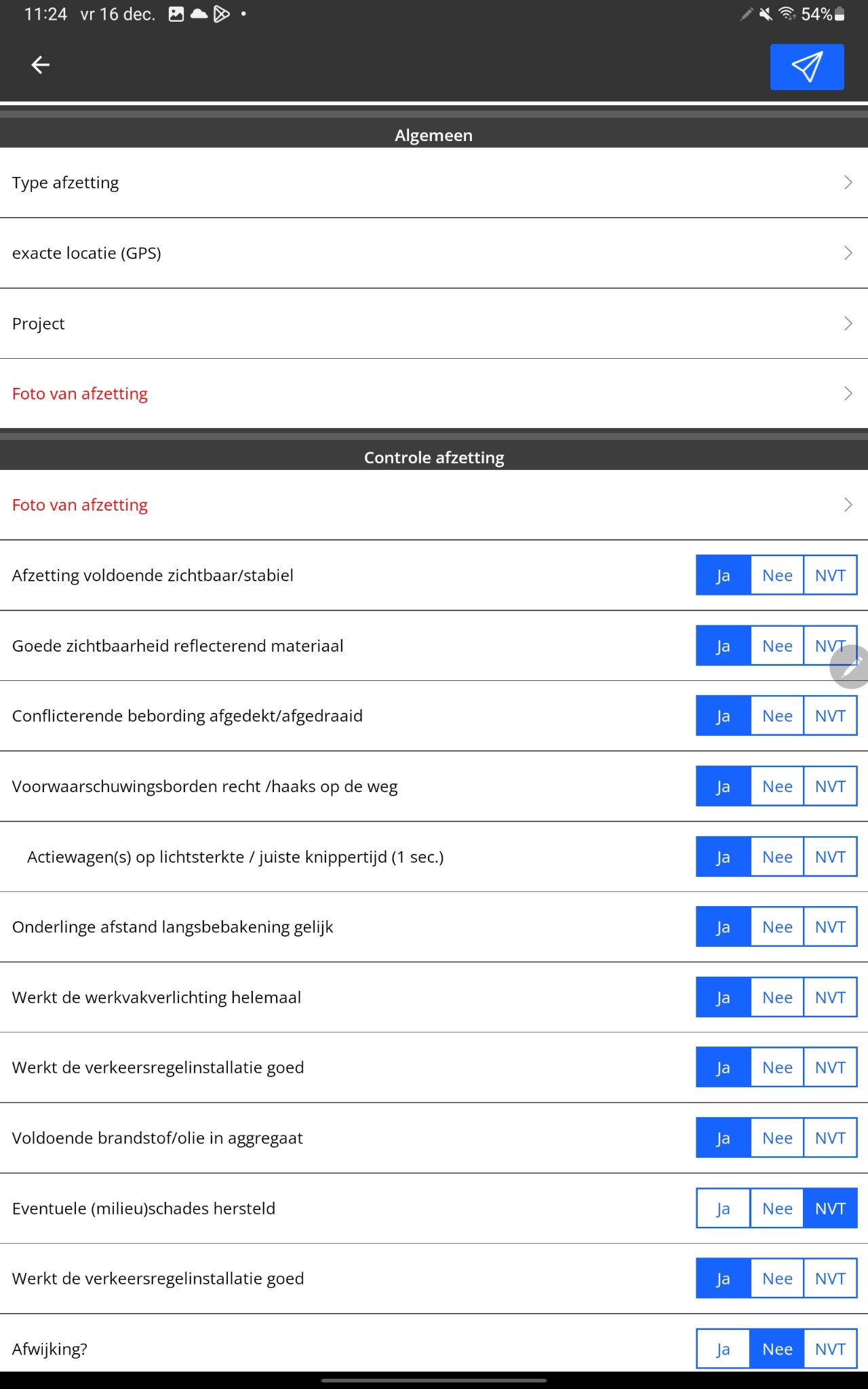
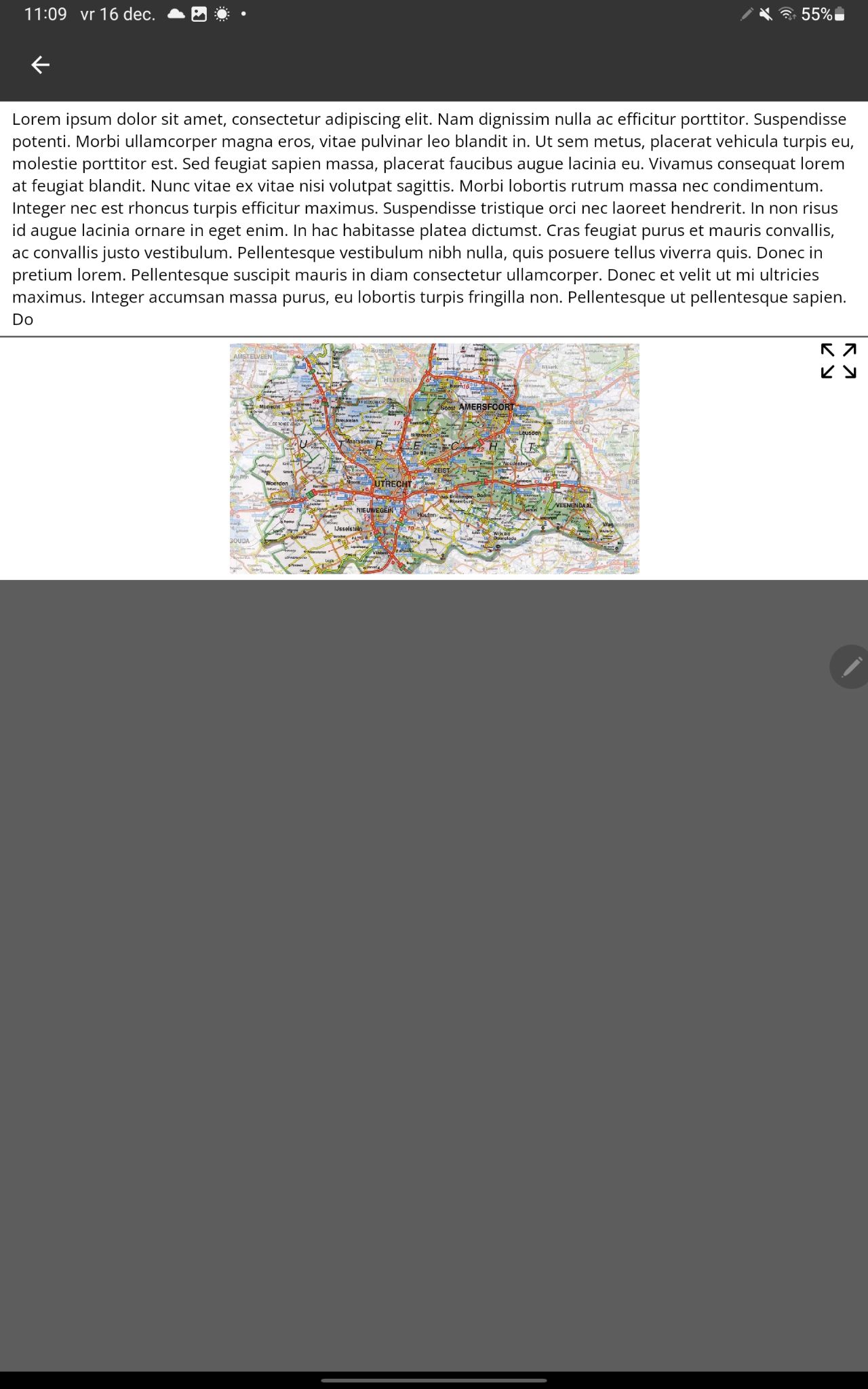
| Annotatieset | Maak een vragenset aan die gekoppeld kan worden aan een document. De app-gebruiker kan pinnen laten vallen en verslepen naar elke plek op het document. Als hij op een pin tikt opent de set met vragen. Het document kan vergroot en verkleind worden middels pinch-to-zoom. Een annotatiedocument koppelt u aan een activiteit zodra de activiteit toegevoegd is aan een werkpakket. |  |
Antwoordtypes
| Type | Wat u ermee kunt | Voorbeeld |
|---|---|---|
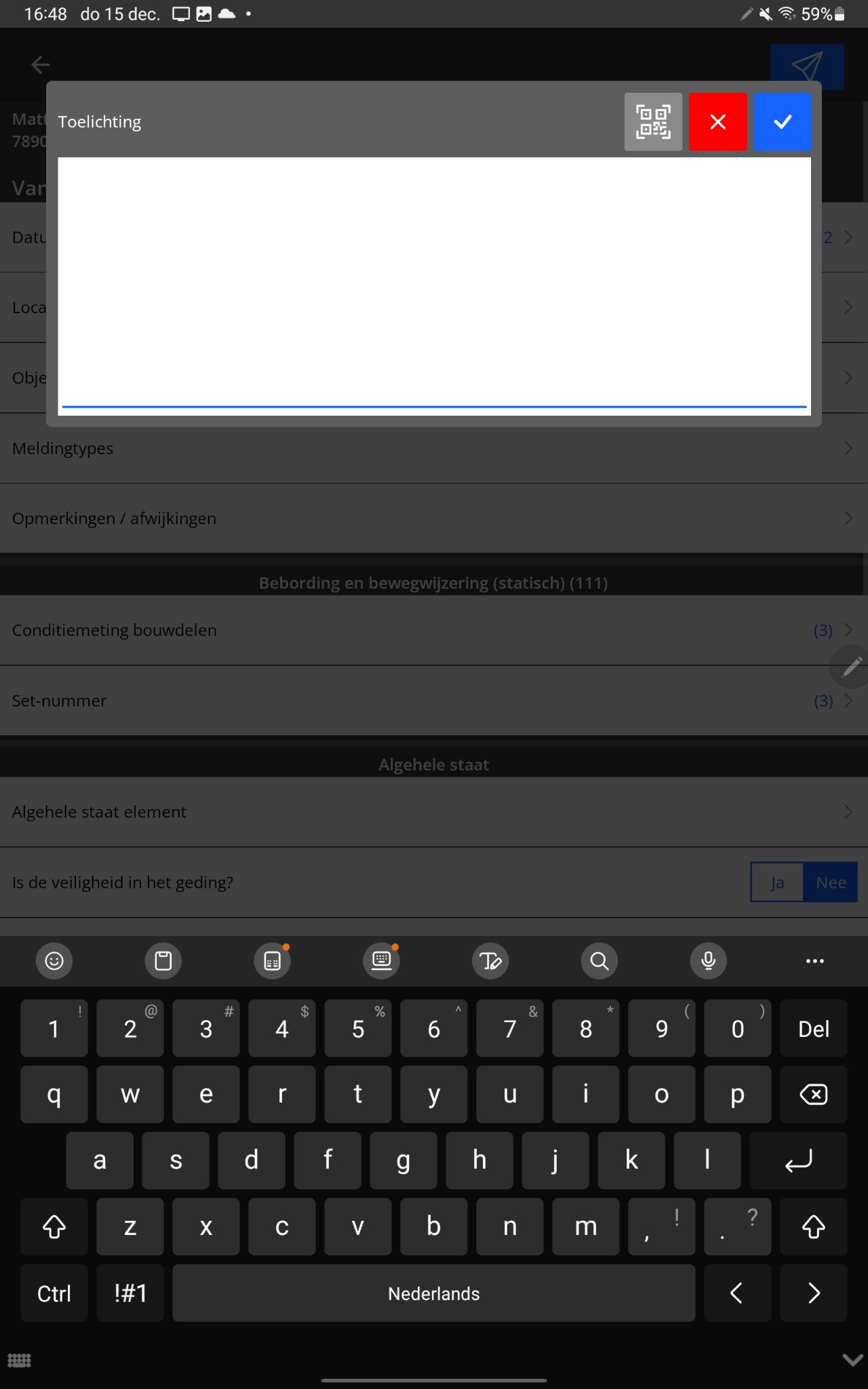
| Tekst | Stelt de app-gebruiker in staat om de vraag te beantwoorden met tekst. Het antwoordtype kan ook gebruikt worden om de app-gebruiker een QR- of barcode te laten scannen. |  |
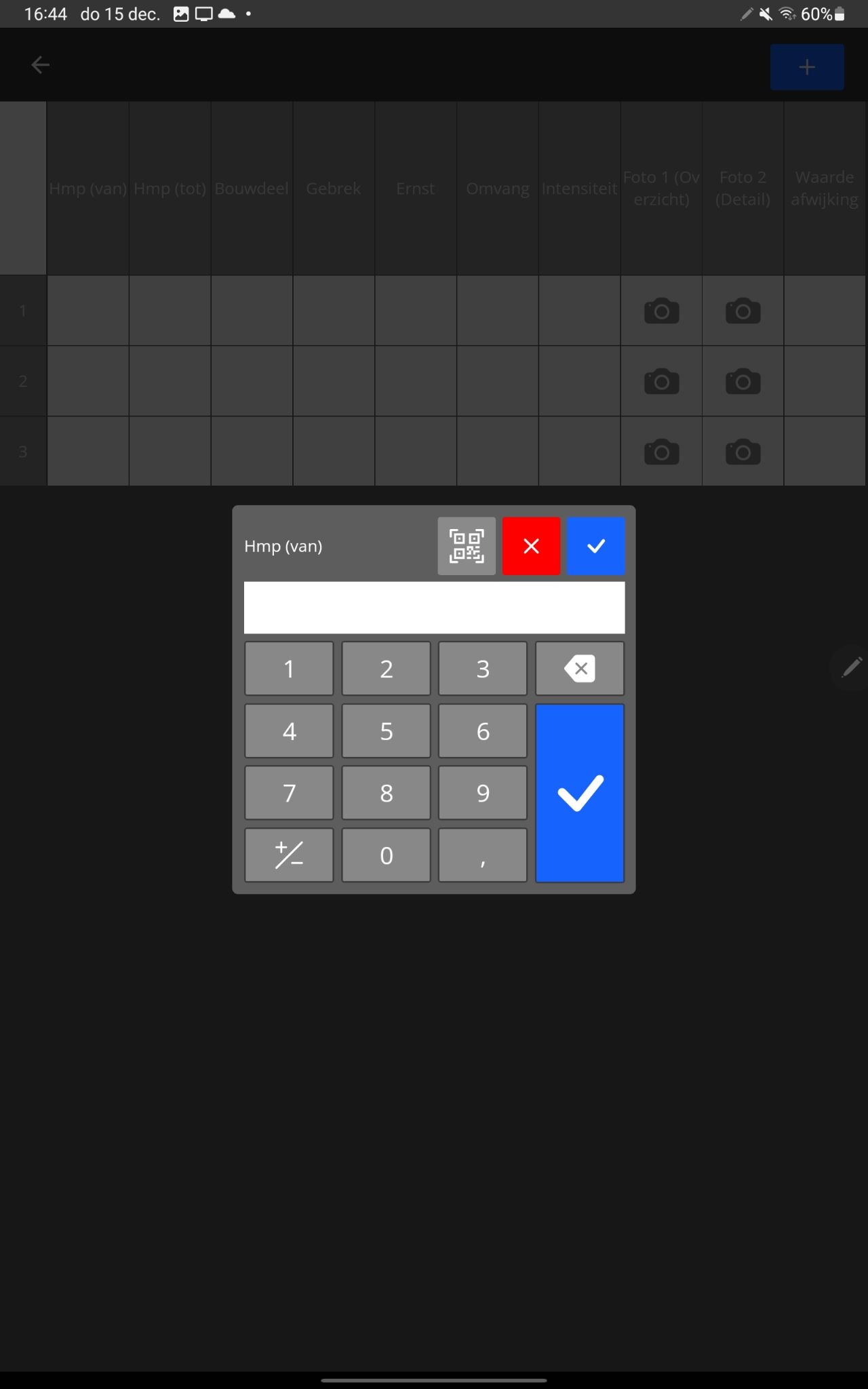
| Nummer | Geeft de mogelijkheid tot numerieke invoer. Er kan ook een QR- of barcode gescand worden (de code dient in dit geval alleen uit getallen te bestaan). |  |
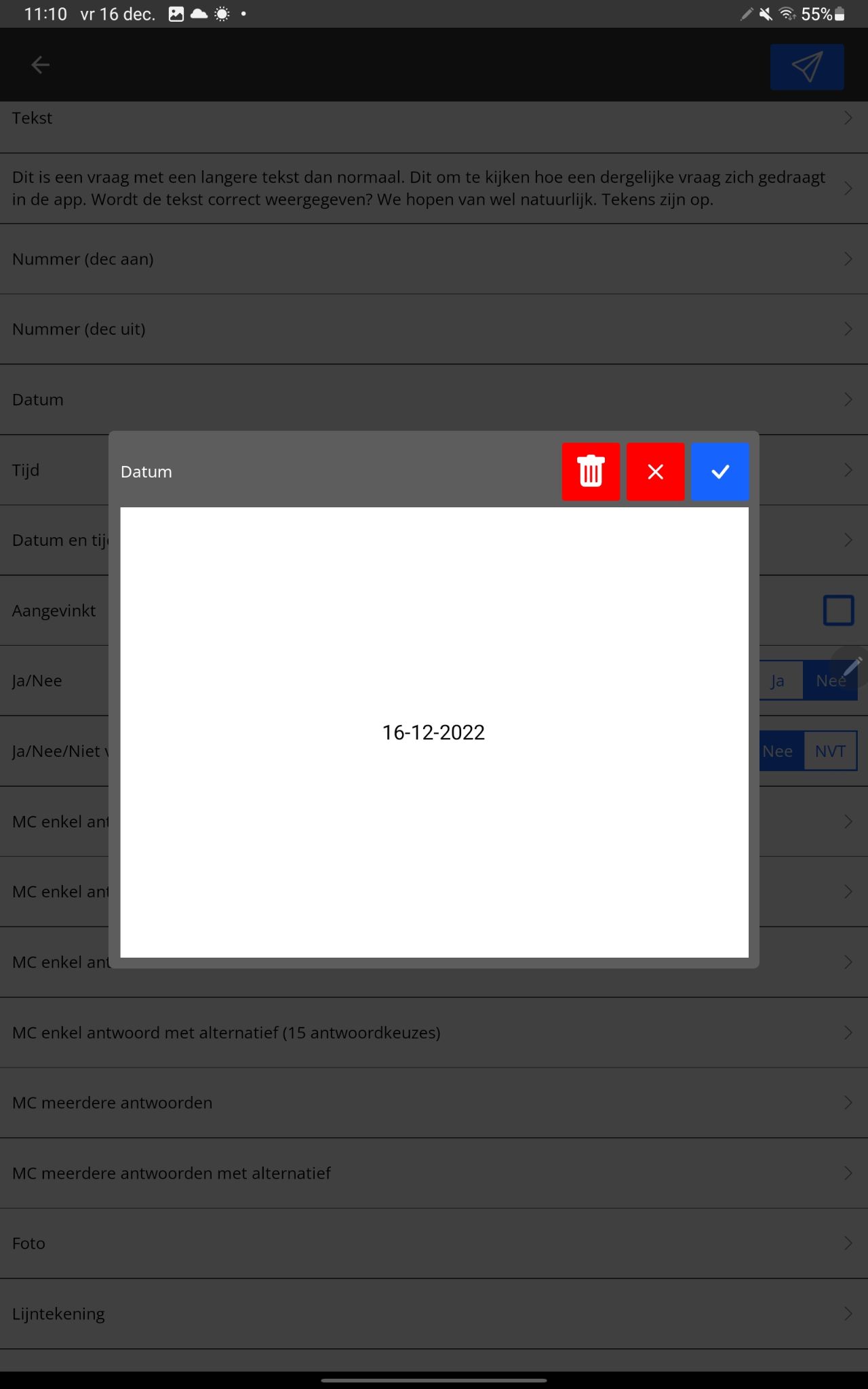
| Datum | Stelt de app-gebruiker in staat een datum toe te voegen aan een registratie. |  |
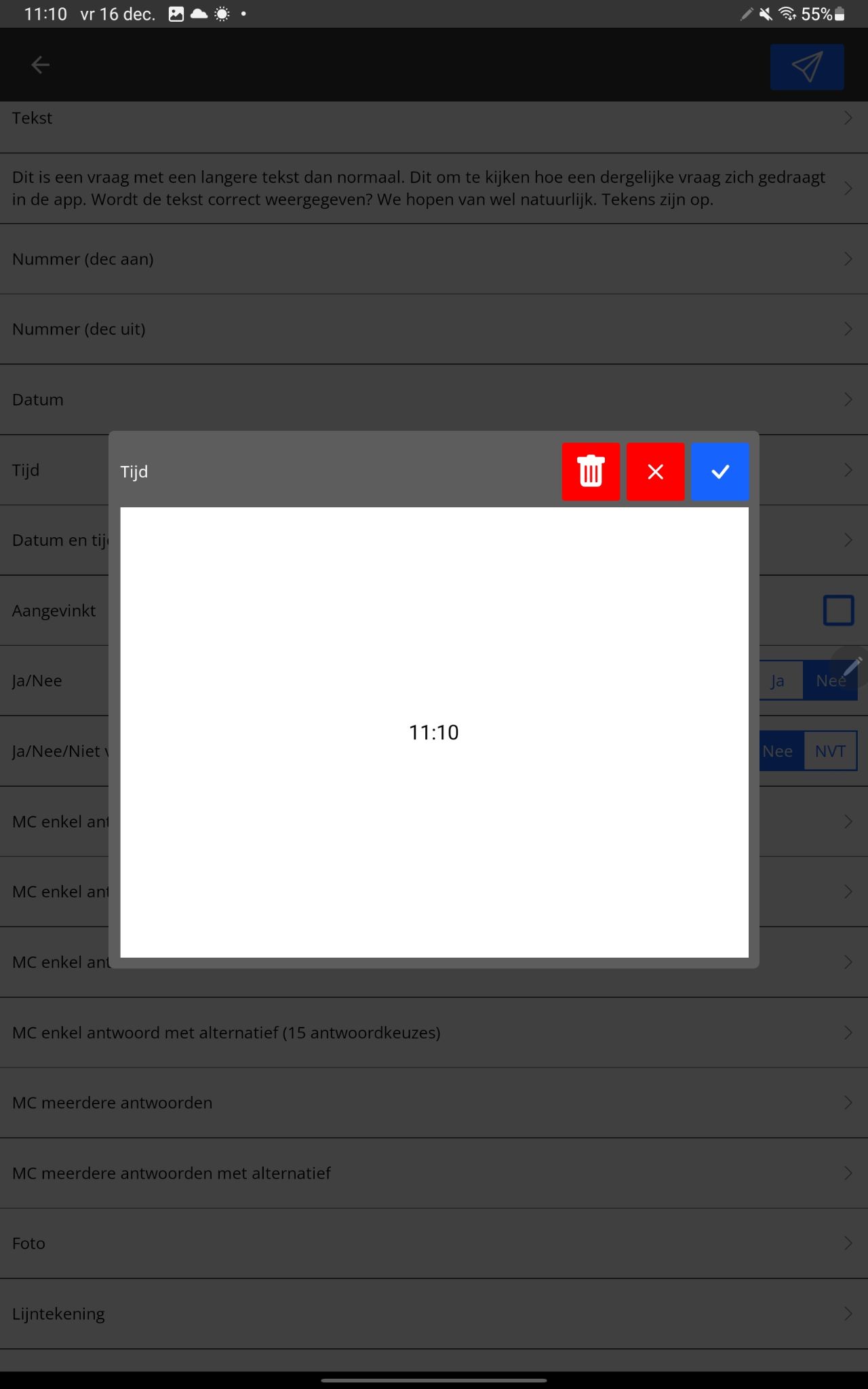
| Tijd | Stelt de app-gebruiker in staat een tijd toe te voegen aan een registratie. |  |
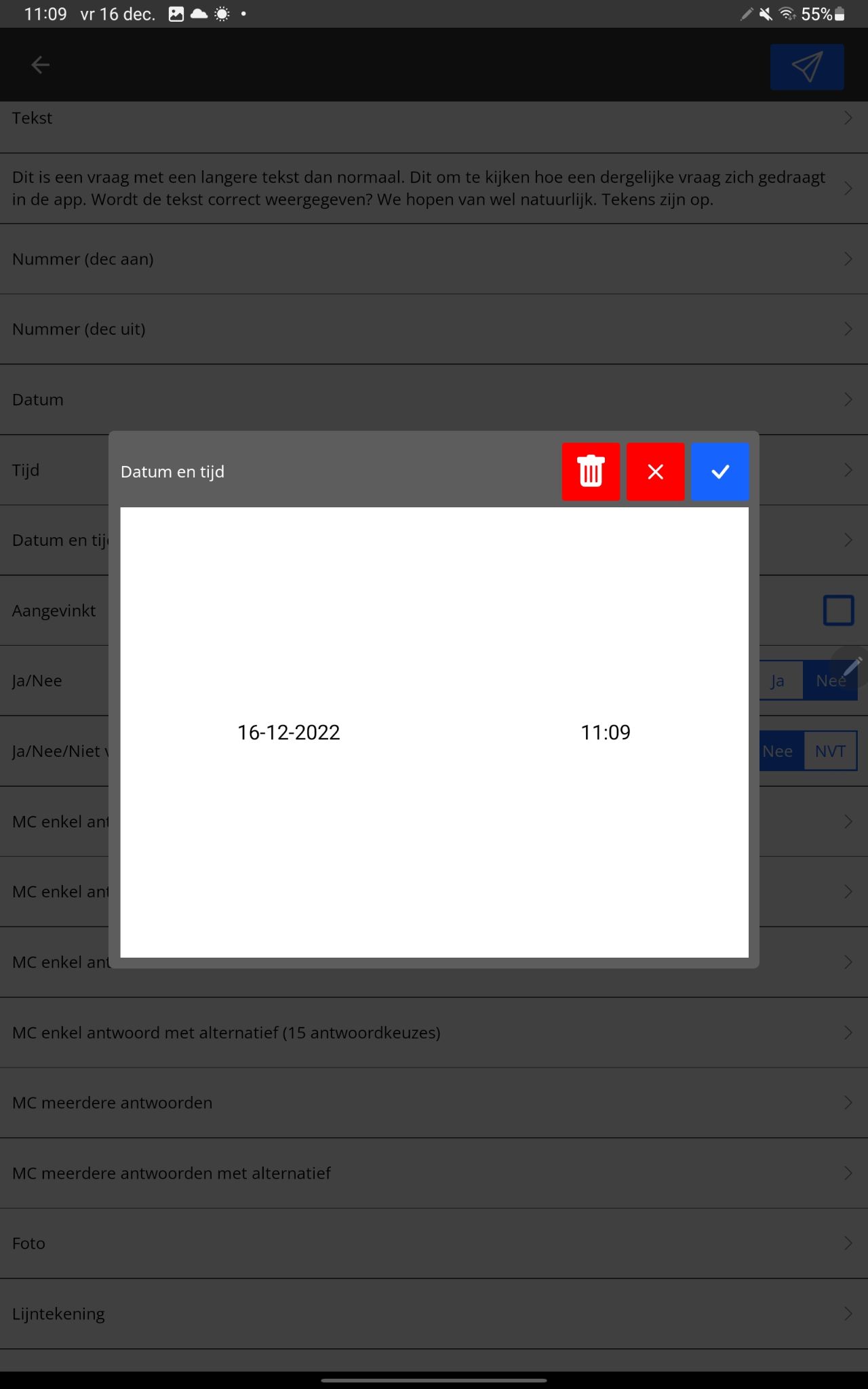
| Datum en tijd | Stelt de app-gebruiker in staat een datum met een tijd toe te voegen aan een registratie. |  |
| Aangevinkt | De vraag wordt beantwoord door het aan- of uitzetten van een vinkje. |  |
| Ja/Nee | De vraag dient met Ja of Nee beantwoord te worden. |  |
| Ja/Nee/Nvt | De vraag dient met Ja, Nee of Niet van toepassing beantwoord te worden. |  |
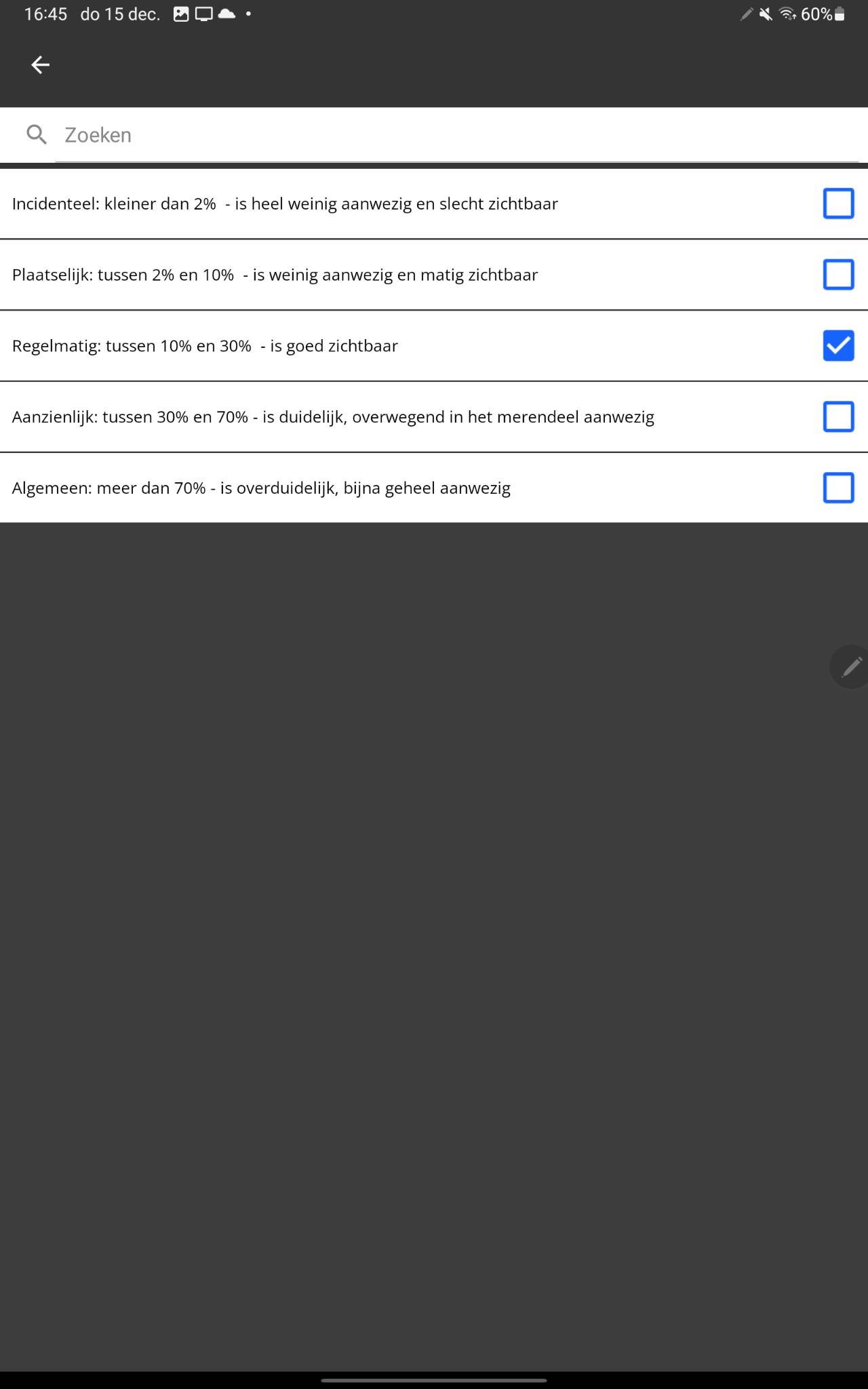
| Multiple choice enkel antwoord | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kan maximaal één antwoord geselecteerd worden. |  |
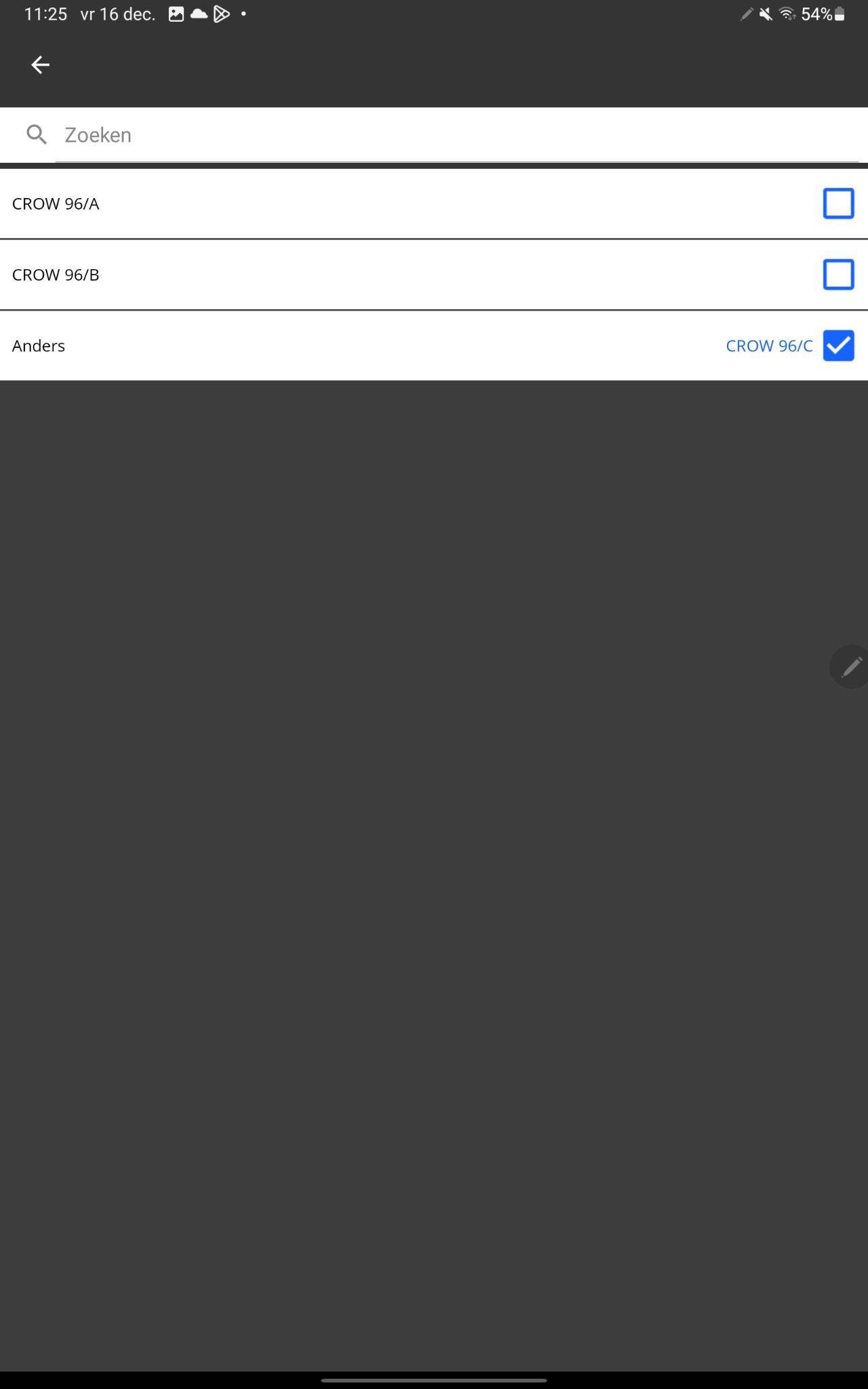
| Multiple choice enkel antwoord met tekstveld voor alternatief | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kan maximaal één antwoord geselecteerd worden. Als het juiste antwoord er niet tussen staat, dan kan er een alternatief antwoord ingevuld worden. |  |
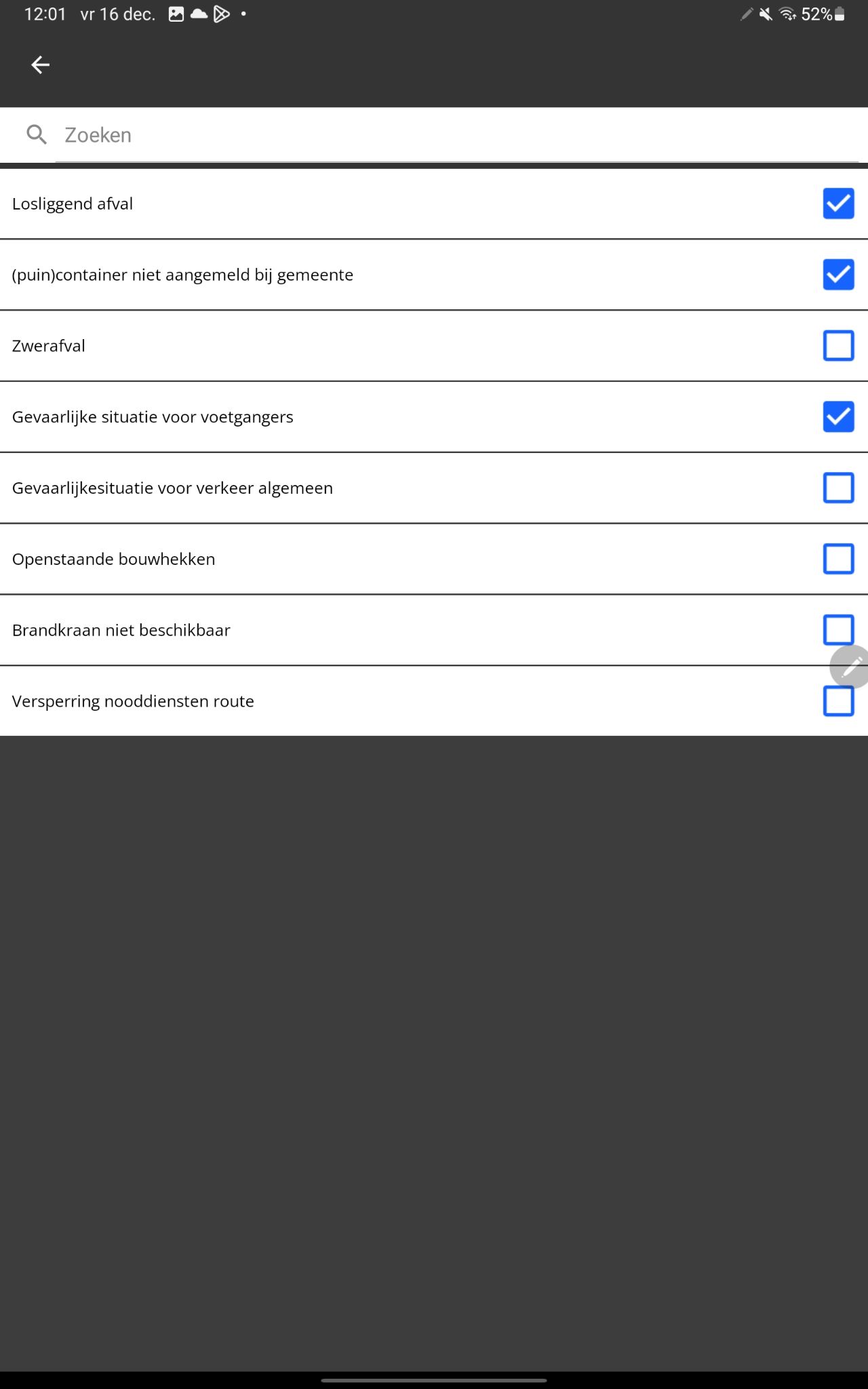
| Multiple choice meerdere antwoorden | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kunnen meerdere antwoorden geselecteerd worden. |  |
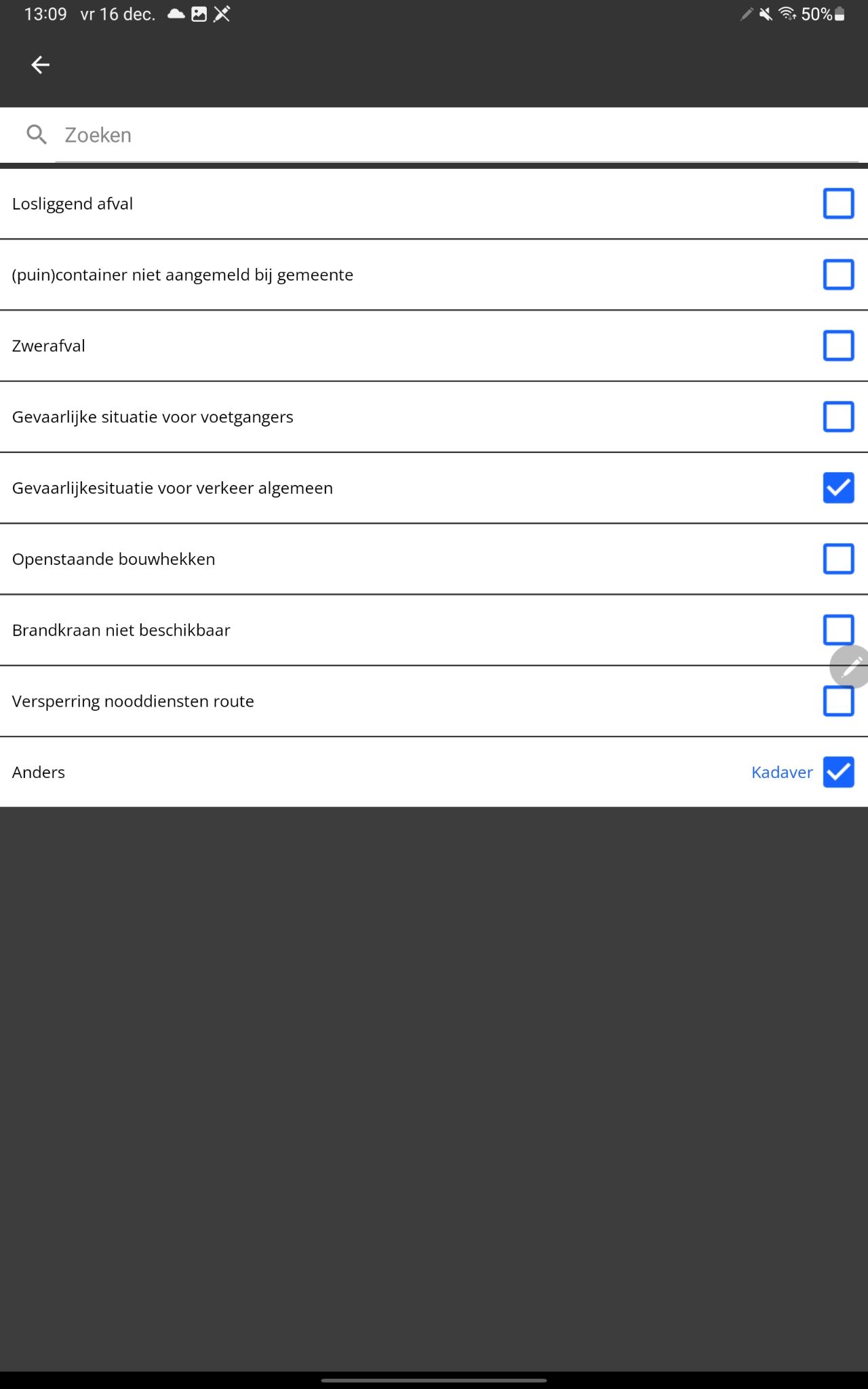
| Mutliple choice meerdere antwoorden met tekstveld voor alternatief | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kunnen meerdere antwoorden geselecteerd worden. Als het juiste antwoord er niet tussen staat, dan kan er ook een alternatief antwoord ingevuld worden. |  |
| Foto | Een fotovraag geeft de mogelijkheid om zowel in de app als in het webportaal foto’s toe te voegen aan een registratie. Aan elke fotovraag kunnen maximaal 12 foto’s toegevoegd worden (voor een fotovraag die toegevoegd is aan een tabelset geldt een maximum van 1 per rij). De app-gebruiker kan tekenen op een foto; hij heeft keuze uit een pen of stift en meerdere kleuren. |  |
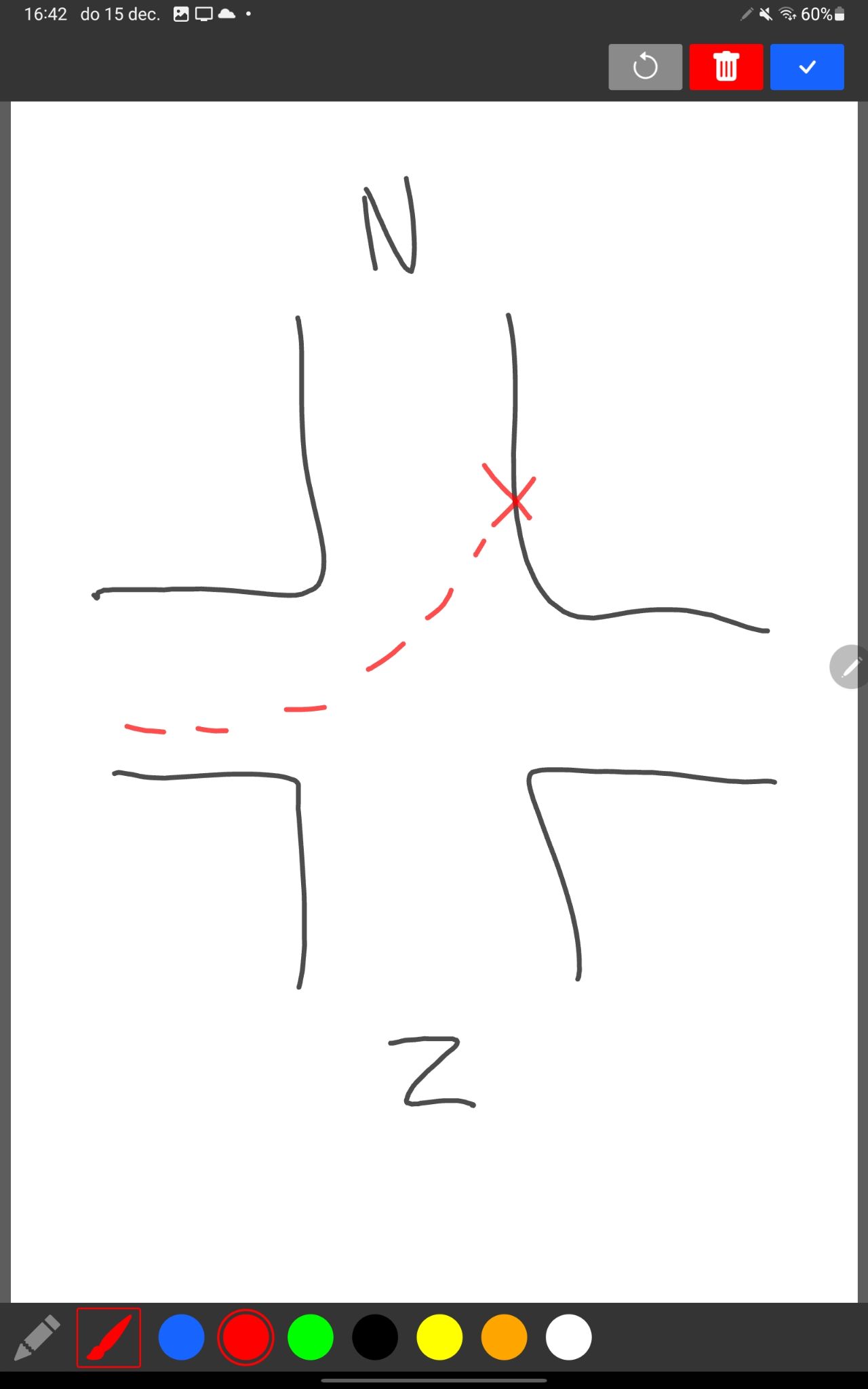
| Lijntekening | Stelt de app-gebruiker in staat om een schets toe te voegen aan een registratie. Hij ziet een wit canvas en heeft de keuze om daarop te tekenen met pen of stift. Ook heeft hij de mogelijkheid om meerdere kleuren te kiezen. |  |
| Handtekening | Dit type stelt de app-gebruiker in staat zijn handtekening aan een registratie toe te voegen. Hij ziet een wit canvas en kan hier direct op tekenen. Hier kunnen geen lijndiktes of kleuren gekozen worden. |  |
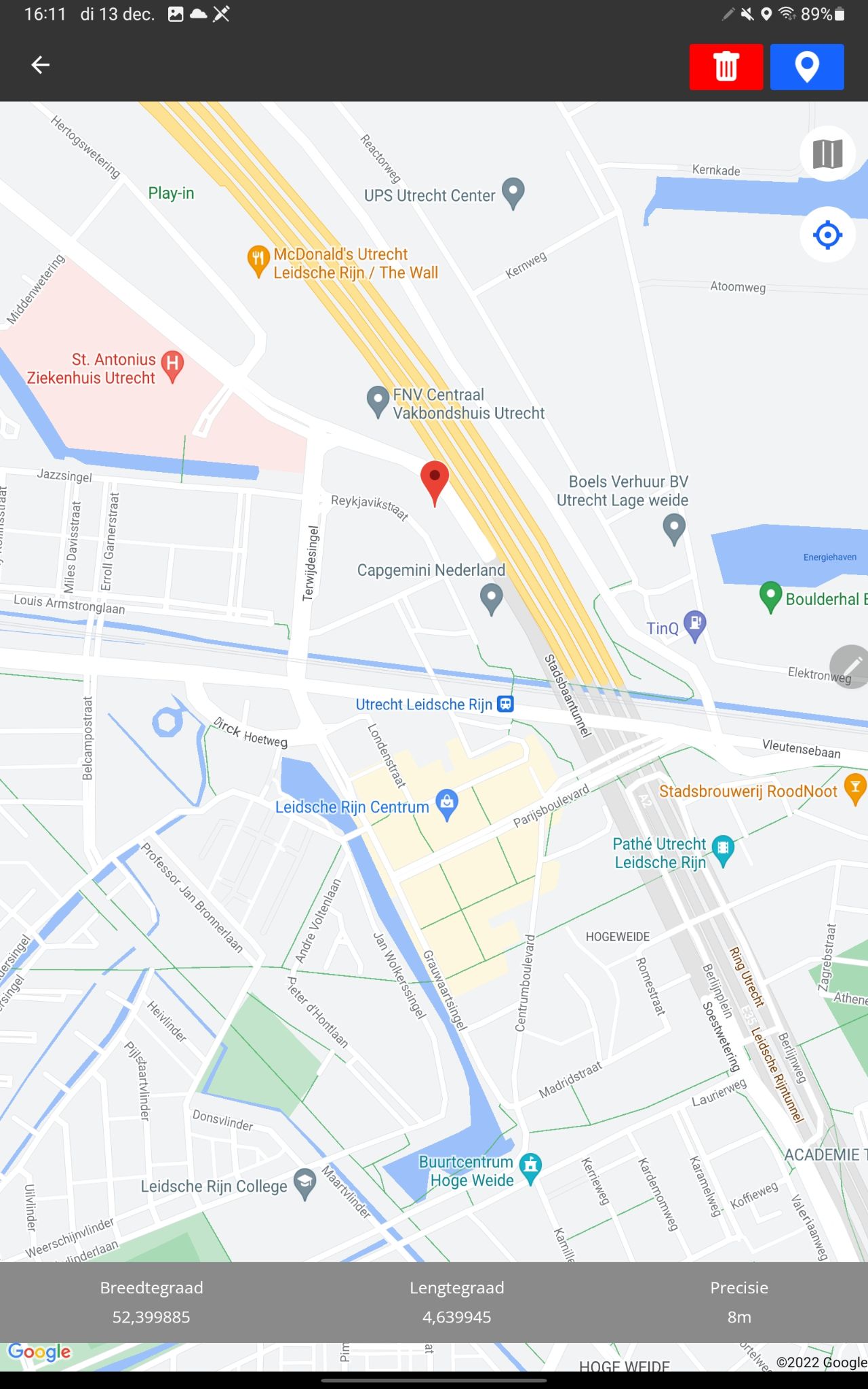
| Locatie | Stelt de app-gebruiker in staat om een GPS-locatie toe te voegen door het plaatsen van een pin op een kaart. Tik hiervoor op de blauwe knop of op de kaart. Om onnauwkeurigheid te compenseren kan er eerst ingezoomd worden voordat een pin geplaatst wordt. |  |
| Instructie | Met dit antwoordtype voegt u instructies voor de app-gebruiker(s) toe aan een registratie. Deze kunnen toegevoegd worden aan groepen en sets. Een instructie bestaat uit tekst en/of een plaatje. In de app kan het plaatje vergroot worden. De inhoud is read-only. |  |
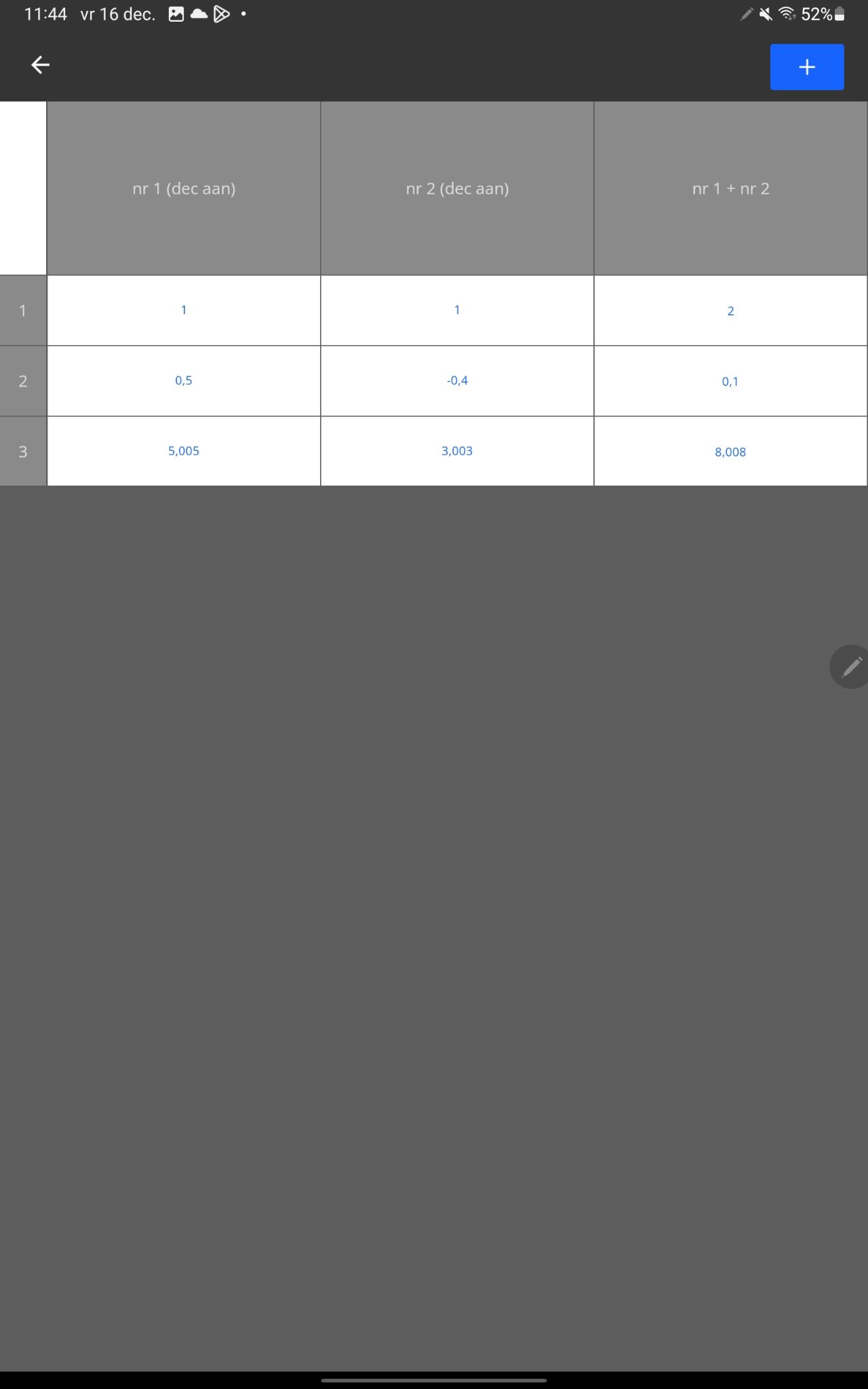
| Berekening | Stelt de app-gebruiker in staat om in een tabelset het resultaat van twee verschillende waardes in eenzelfde rij te berekenen. Voeg hiervoor 2x het antwoordtype Nummer en 1x het antwoordtype Berekening toe aan een tabelset. De berekeningen die uitgevoerd kunnen worden zijn optellen, aftrekken, vermenigvuldigen en delen. |  |
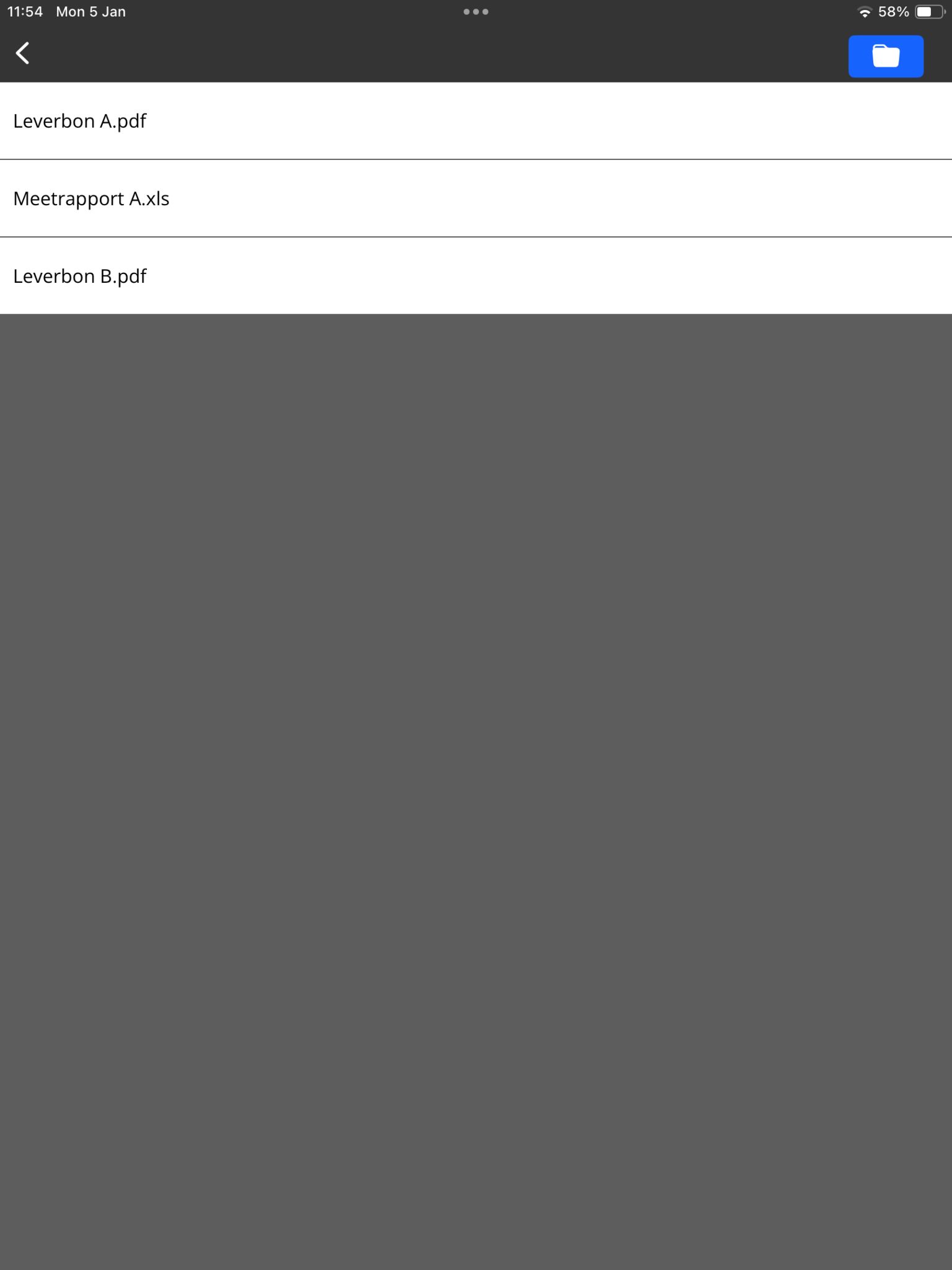
| Bijlage | De bijlagevraag geeft de mogelijkheid om zowel in de app als in het webportaal bijlagen toe te voegen aan een registratie. Aan elke bijlagevraag kunnen maximaal 5 documenten toegevoegd worden (voor een bijlagevraag die toegevoegd is aan een tabelset geldt een maximum van 1 per rij). |  |
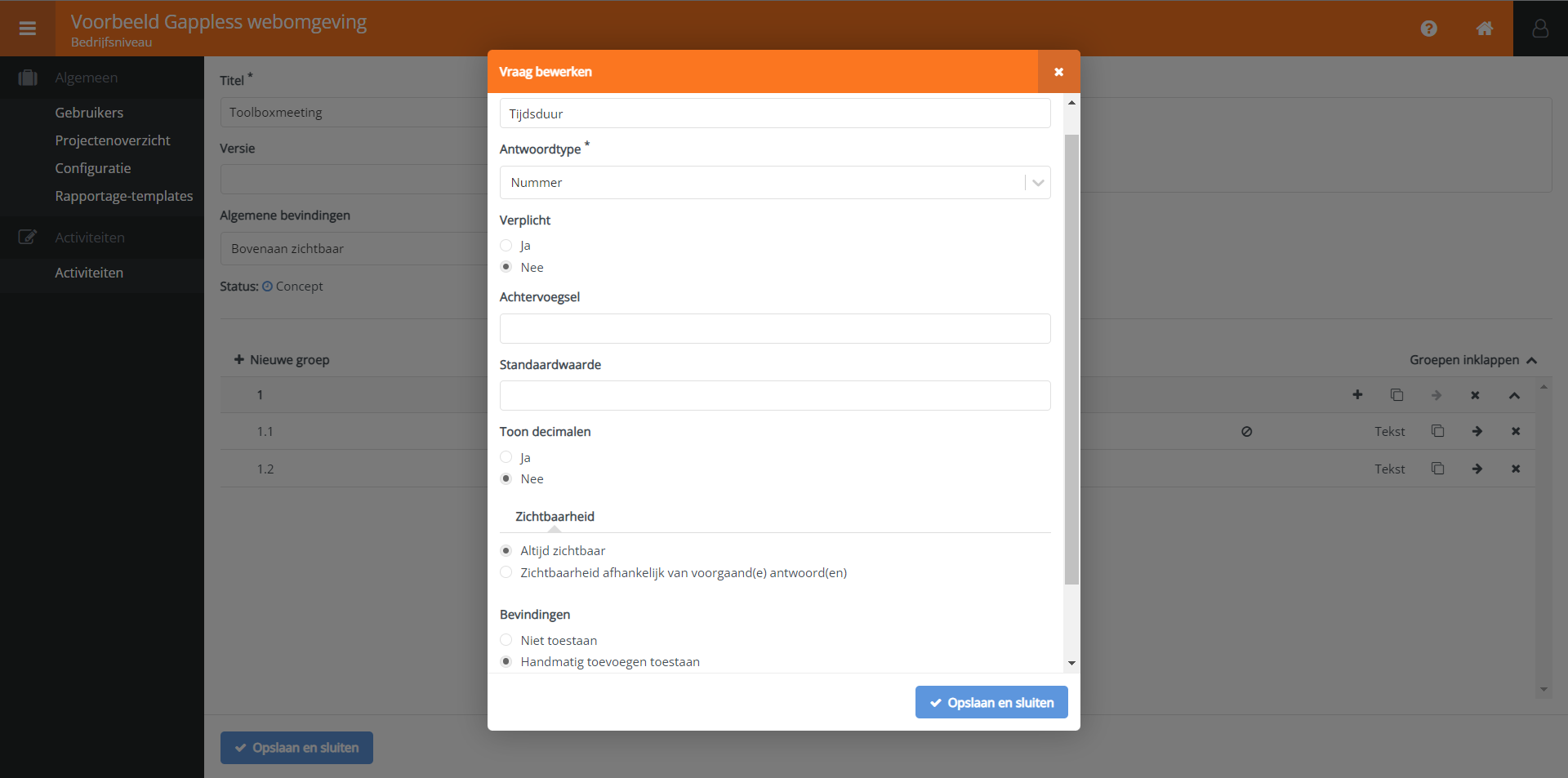
Opties bij antwoordtypes

Verplichtstelling
Een vraag die absoluut beantwoord moet worden bij een registratie, kunt u verplicht maken. Dit doet u door bij het maken van de vraag de optie Verplicht op Ja te zetten. Een verplichte vraag wordt in het rood weergegeven in de mobiele app. Een registratie kan pas verstuurd worden als alle verplichte vragen beantwoord zijn.
Achtervoegsel
Bij sommige antwoordtypes kunt u een achtervoegsel plaatsen. Denk bijvoorbeeld aan SI eenheden als mm of kg.
Standaardwaarde
Met een standaardwaarde kunt u tijdens de opmaak van een vraag een standaardantwoord invullen. Dit antwoord wordt getoond aan de app-gebruiker en kan eventueel aangepast worden door hem.
Zichtbaarheid
Met behulp van Zichtbaarheid kan een vraag of set afhankelijk gemaakt worden. De volgende antwoordtypes kunnen gebruikt worden om een vraag of set afhankelijk van te maken: Aangevinkt, Ja/Nee, Ja/Nee/Nvt en de verschillende Multiple choice-varianten. In de editor zijn de volgende opties mogelijk:
- Enkele vragen die onderdeel zijn van een groep kunnen afhankelijk gemaakt worden van antwoorden van andere enkele vragen binnen dezelfde of een andere groep.
- Vragen die onderdeel zijn van een Vragenset, Herhalende vragenset of Annotatieset kunnen afhankelijk gemaakt worden van antwoorden van andere vragen binnen dezelfde set.
- Vragensets, Herhalende vragensets, Tabelsets en Annotatiesets kunnen afhankelijk gemaakt worden van antwoorden van enkele vragen binnen dezelfde of een andere groep.
Het werkt als volgt:
- Altijd zichtbaar: De vraag of set is altijd zichtbaar in de registratie. Deze optie is standaard aangevinkt.
- Zichtbaarheid afhankelijk van voorgaand(e) antwoord(en): De vraag of set is pas zichtbaar als er aan een of meerdere condities is voldaan. U heeft de volgende opties:
-
De vraag of set dient zichtbaar te worden wanneer aan één conditie is voldaan:
- Klik op Condities.
- Klik op Conditie toevoegen.
- Klik op de in de regel van Conditie 1.
- Selecteer de vraag en vervolgens het antwoord waar de vraag of set afhankelijk van moet zijn.
- Klik op Opslaan.
- De conditie is toegevoegd.
-
De vraag of set dient zichtbaar te worden wanneer aan tenminste één conditie is voldaan [Of]:
- Herhaal stap 1 t/m 5 voor de 1e conditie.
- Herhaal stap 2 t/m 5 voor elke volgende conditie (klik op de in de regel van elke nieuwe conditie).
-
De vraag of set dient zichtbaar te worden wanneer aan minstens twee condities is voldaan [En]:
- Herhaal stap 1 t/m 5 voor de 1e conditie.
- Klik op de in de regel van Conditie 1 voor elke extra conditie.
-
Tip! Gebruik Voorbeeld in app tijdens de opmaak.
Opmerking: Er kunnen hele ingewikkelde constructies gemaakt worden op basis waarvan een vraag of set een keer zichtbaar wordt. Doe uw collega’s die uiteindelijk moeten registreren een plezier en houdt het eenvoudig. De ervaring leert dat het gebruiksgemak eerder verkleind wordt dan vergroot wanneer er een veelvoud aan condities toegevoegd wordt aan een vraag.
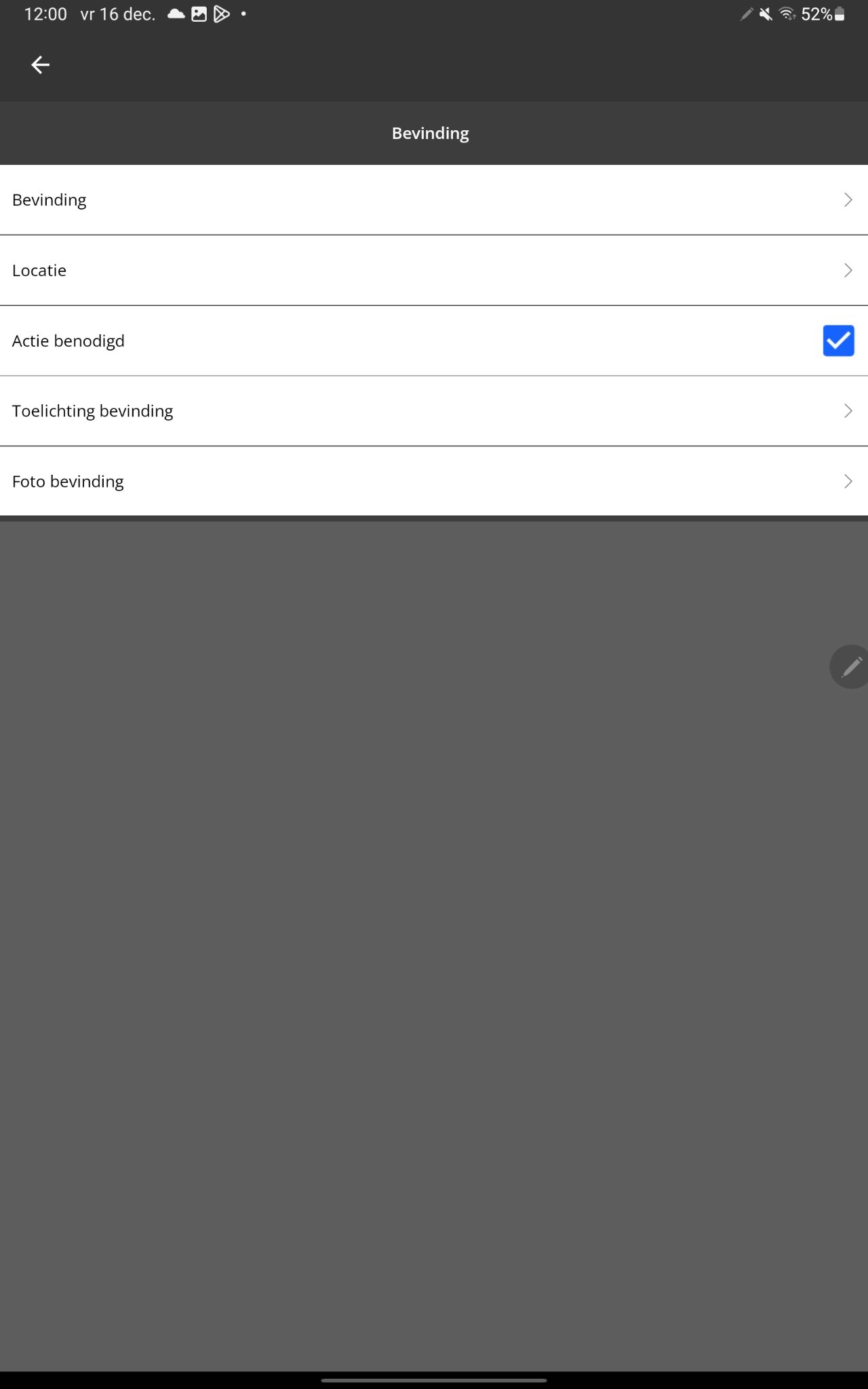
Bevindingen
Met de optie Bevindingen staat u per vraag wel of niet toe dat een app-gebruiker een bevinding kan toevoegen. De standaardinstelling voor nieuwe touchforms is dat handmatig toevoegen toegestaan is. De optie kan gebruikt worden voor alle antwoordtypes, behalve voor het antwoordtype Instructie. Daarnaast kunnen er geen bevindingen toegevoegd worden aan vragen in een tabelset.
De standaardinstelling voor bevindingen op vraagniveau kan gewijzigd worden in Configuratie.
Voor de antwoordtypes Aangevinkt, Ja/Nee, Ja/Nee/Nvt en Multiple choice bestaat de mogelijkheid om op basis van het gegeven antwoord een bevinding te laten verschijnen die verplicht is. Selecteer hiervoor de optie Verplichten op basis van gegeven antwoord. Afhankelijk van het antwoordtype vinkt u een of meerdere antwoorden aan waarbij de verplichte bevinding dient te verschijnen. Een verplichte bevinding wordt in het rood weergegeven in de app. Een registratie met een verplichte bevinding kan pas verstuurd worden als de bevinding ingevuld is.
 Gappless Help
Gappless Help