Touchforms
Inhoud

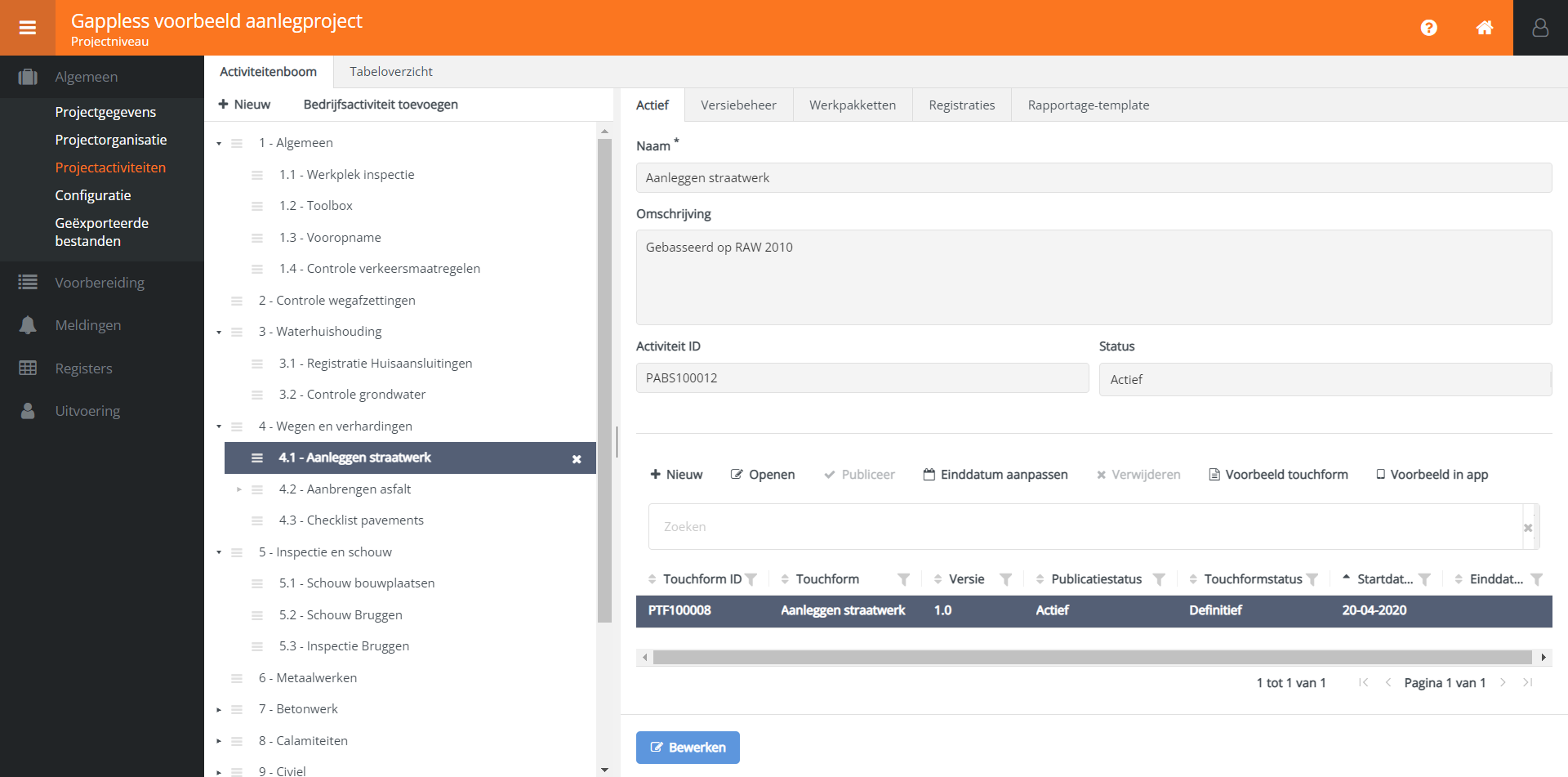
Touchforms worden in Gappless gekoppeld aan activiteiten. Het maken en beheren van touchforms vindt plaats in de activiteitenboom, net zoals de activiteiten zelf. Als u een activiteit selecteert, dan ziet u in het detailoverzicht in het onderste gedeelte van de tab Actief de plek waar touchforms beheerd worden (zie plaatje).
Voor meer informatie over hoe u een touchform kunt toevoegen aan een activiteit en hoe u groepen en vragen kunt toevoegen aan een touchform gaat u naar het artikel Aan de slag > Project inrichten > Touchforms aanmaken.
Touchforms beheren
Hieronder wordt de werking van de knoppen beschreven die gebruikt kunnen worden bij het beheren van touchforms.
Nieuw
Op projectniveau heeft u de mogelijkheid om op verschillende manieren een touchform toe te voegen aan een activiteit. Als u op Nieuw klikt, dan ziet u in een nieuw venster de volgende opties:
-
Bestaand touchform
Met deze optie kunt u een nieuw touchform maken op basis van een reeds bestaand touchform in het project. Dit is handig wanneer u slechts een paar kleine aanpassingen wilt doen, omdat bijvoorbeeld- het touchform van de ene activiteit maar op een paar punten verschilt van de andere.
- blijkt dat met het touchform dat in gebruik is de uitvoering van de activiteit niet voor 100% vastgelegd kan worden.
-
Nieuw touchform
Met deze optie maakt u een geheel nieuw touchform. U begint in een lege editor. -
Touchform van ander project
Als u een touchform wilt gebruiken uit een ander project, dan klikt u op deze knop. U selecteert het project waaruit u een touchform wilt kopiëren en vervolgens selecteert u het betreffende touchform. U kunt alleen touchforms kopiëren vanuit projecten waar u als Projectconfigurator lid van bent.
Om onderscheid te maken tussen verschillende versies van een touchform kunt u ze een versienummer geven.
Touchform ID
Het Touchform ID is een uniek nummer dat ieder touchform automatisch krijgt op het moment dat een touchform aangemaakt wordt.
Middels het ID kan een registratie herleid worden naar het touchform dat gebruikt is om de registratie mee te doen, zoals in de inbox (kolom Touchform ID).
Daarnaast wordt het ID gebruikt bij het maken van exports van registraties.
Een van de opties bij het exporteren is namelijk om alle registraties te exporteren die gebruik maken van dezelfde touchformversie.
Verder wordt het ID getoond in verschillende exports.
Het ID kan niet gewijzigd worden.
Openen
Als u de inhoud van een touchform wilt bekijken of bewerken, dan klikt u op Openen. Het touchform opent in de editor. Zolang het touchform de status Concept heeft, kunt u het bewerken. Is de status Definitief, dan opent het touchform in read-only.
Publiceer
Als u een touchform in gebruik wilt nemen, dan dient u het touchform te publiceren. De status van de activiteit moet hiervoor op Actief staan. U selecteert het touchform en klikt op Publiceer. U vult een Startdatum in en klikt vervolgens op Opslaan om te bevestigen. De Publicatiestatus van het touchform staat nu op Actief en de Touchformstatus op Definitief. De activiteit met het onderliggende touchform kan nu toegevoegd worden aan werkpakketten in het project.
Let op! U kunt geen touchform publiceren als de relatiestatus van de activiteit Sterk is.
Voor meer informatie over het publiceren van een nieuwe versie van een touchform gaat u naar het kopje Versiebeheer.
Einddatum aanpassen
Een touchform kan voorzien worden van een einddatum. Dit doet u als volgt:
- Selecteer het touchform en klik op Einddatum aanpassen.
- Klik op het veld Einddatum en selecteer de gewenste einddatum.
- Klik op Opslaan om te bevestigen.
Op de einddatum verloopt het touchform en zal de Publicatiestatus van het touchform aangepast worden van Actief naar Inactief. Het touchform ‘verhuist’ van de tab Actief van de activiteit naar de tab Versiebeheer. Een reden waarom u dit zou willen doen is omdat een activiteit niet langer van toepassing is.
Omdat de activiteit nu geen actief touchform meer heeft, wordt ook de synchronisatie van de activiteit naar de app gestopt.
Een app-gebruiker kan de activiteit niet meer selecteren.
Het kan echter voorkomen dat een app-gebruiker een registratie van de activiteit nog niet voltooid heeft.
Deze staat nog op z’n werkblad en moet nog ingestuurd worden.
In dit geval treedt Lifecycle in werking.
Dit mechanisme zorgt ervoor dat de registratie niet zomaar verwijderd wordt van het werkblad en de app-gebruiker nog de gelegenheid heeft om de registratie af te maken en in te sturen.
Een eenmaal ingestelde einddatum kan indien nodig aangepast worden:
- Selecteer het touchform.
- Klik op Einddatum aanpassen.
- Klik op het veld Einddatum en selecteer een andere datum.
- Klik op Opslaan om te bevestigen.
Ook in het geval dat er een nieuwe versie van een touchform gepubliceerd is met een startdatum in de toekomst kan de einddatum van de huidige versie aangepast worden. Automatisch krijgt de huidige versie een einddatum die aansluit op de startdatum van de nieuwe versie (zie kopje Versiebeheer), maar deze kan eventueel vervroegd worden. Deze aanpassing is niet van invloed op de startdatum van de nieuwe versie.
Een einddatum kan ook verwijderd worden:
- Selecteer het touchform.
- Klik op Einddatum aanpassen.
- Klik op Leeg de einddatum.
- Klik op Ja om te bevestigen.
De einddatum kan niet verwijderd worden wanneer er een nieuwe versie van een touchform gepubliceerd is met een startdatum in de toekomst.
Het aanpassen en verwijderen van een einddatum geldt alleen voor touchforms die weergegeven worden in de tab Actief van een activiteit.
Verwijderen
U verwijdert een touchform door een touchform te selecteren, op Verwijderen te klikken en vervolgens op Ja te klikken om te bevestigen.
Alleen een touchform met de status Concept kan verwijderd worden.
Voorbeeld touchform
Als u een touchform selecteert en vervolgens op Voorbeeld touchform klikt, dan wordt er een venster geopend waarin u de opmaak van het touchform kunt bekijken. Deze functie is vooral handig wanneer u bezig bent met het maken en vormgeven van een touchform. Er is de mogelijkheid om er een print van te maken. Klik hiervoor op Afdrukken in het venster.
Voorbeeld in app
Een andere manier waarop u de opmaak van een touchform kunt beoordelen is door deze naar de mobiele app te sturen. Zorg allereerst dat u ingelogd bent op de mobiele app met dezelfde gebruikersnaam als waarmee u ingelogd bent op het webportaal. Daarna selecteert u het betreffende touchform en klikt u op Voorbeeld in app. De activiteit met het geselecteerde touchform zal vervolgens in de app verschijnen. U ziet hem bovenaan het werkblad in een blauw kader. U kunt het touchform bekijken en de vragen invullen. Het touchform kan niet ingestuurd worden.
Door het touchform eerst in de app te bekijken, alvorens deze te publiceren, kunt u zelf ervaren of
- de vragen duidelijk zijn,
- de opmaak van het touchform correct en gebruiksvriendelijk is voor de app-gebruikers,
- ingevoegde instructies, verplichte vragen, standaardwaarden en achtervoegsels duidelijk weergegeven worden,
- de conditie(s) van afhankelijke vragen correct ingesteld zijn en deze afhankelijke vragen dus pas getoond worden als aan de conditie(s) is voldaan.
Deze functie kan ook gebruikt worden voor reeds gepubliceerde touchforms.
Versiebeheer
Een gepubliceerd touchform kan vervangen worden door een nieuwe versie. U kunt dus naast het actieve touchform werken aan een nieuw touchform (zie kopje Nieuw voor de opties). Zodra deze gereed is voor publicatie klikt u op Publiceer en kiest u een Startdatum. Wanneer u een nieuwe versie in kunt laten gaan ziet u in de tabel:
| Startdatum huidige versie | Startdatum nieuwe versie |
|---|---|
| Verleden | Vandaag of later |
| Vandaag | Vandaag of later |
| Toekomst | Zelfde dag of later |
Zodra de nieuwe versie voorzien is van een startdatum zal de huidige versie automatisch een Einddatum krijgen. In de tabel ziet u wanneer de huidige versie zal verlopen:
| Startdatum nieuwe versie | Einddatum huidige versie |
|---|---|
| Vandaag | Direct |
| Morgen | Vandaag |
| Toekomst | Dag voor startdatum nieuwe versie |
Touchformversies waarvan de einddatum verlopen is worden bewaard in de tab Versiebeheer van een activiteit.
Lifecycle
Om ervoor te zorgen dat activiteiten gewoon beschikbaar blijven in de app hebben we Lifecycle ontwikkeld. Lifecycle zorgt ervoor dat een app-gebruiker zonder problemen kan blijven werken wanneer een activiteit geüpdatet is met een nieuwe versie van het gekoppelde touchform. Het ondervangt verschillende situaties die zich in de app kunnen voordoen wanneer dit gebeurt. Hieronder wordt getoond welke dit zijn en wat lifecycle regelt voor elke situatie.
| Webportaal | App | Actie Lifecycle |
|---|---|---|
| De startdatum van een nieuwe touchformversie is ingegaan. | Een nieuw exemplaar van de activiteit wordt geselecteerd. | De registratie van de activiteit wordt gemaakt met de nieuwe versie van het touchform. |
| Idem. | Een exemplaar van de activiteit was eerder al geselecteerd en stond al op het werkblad, maar was nog niet eerder geopend. | De registratie van de activiteit wordt gemaakt met de nieuwe versie van het touchform. |
| Idem. | Een exemplaar van de activiteit was eerder al geselecteerd, stond al op het werkblad en was eerder ook al een keer geopend. | De registratie van de activiteit wordt (af)gemaakt met de touchformversie die actief was toen de activiteit voor de eerste keer geopend werd. Een (deels) ingevulde registratie blijft op deze manier behouden. |
Touchform Editor

Het maken van een touchform doet u in de Touchform Editor. Met behulp van groepen en verschillende vraag- en antwoordtypes kunt u een touchform zo vormgeven dat de uitvoering van een activiteit goed geregistreerd kan worden. Deze tools worden hieronder verder uiteengezet.
Tip! Gebruik Voorbeeld in app tijdens de opmaak.
Voor meer informatie over hoe u groepen en vragen toevoegt aan een touchform gaat u naar het artikel Aan de slag > Project inrichten > Touchforms aanmaken.
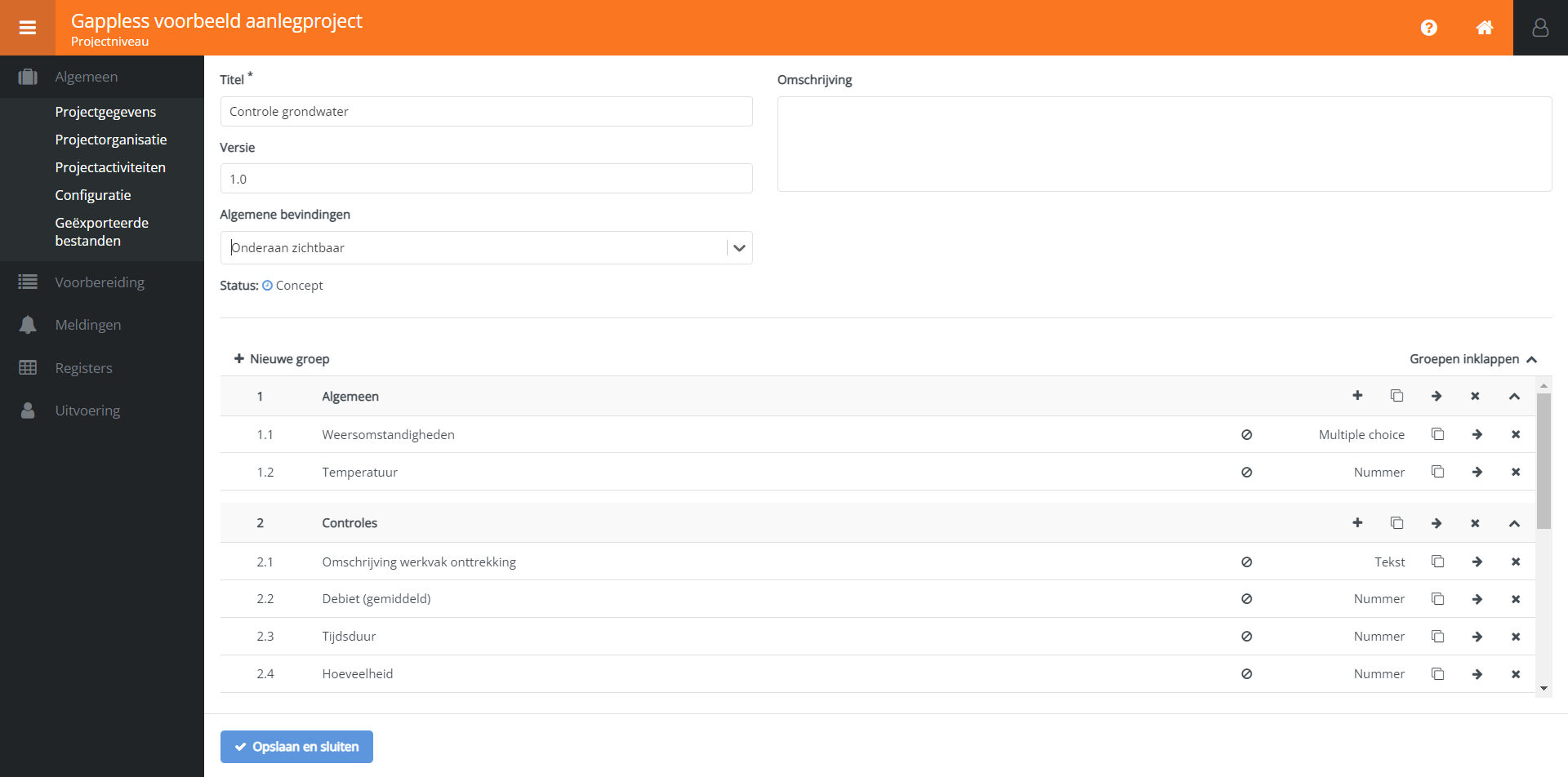
Algemeen
In het bovenste gedeelte van de editor worden een aantal velden weergegeven die ingevuld kunnen worden. Dit zijn Titel (verplicht), Omschrijving en Versie. Als er een nieuw touchform geopend wordt in de editor, dan wordt het titelveld automatisch gevuld met de naam van de activiteit. De titel kan indien gewenst aangepast worden.
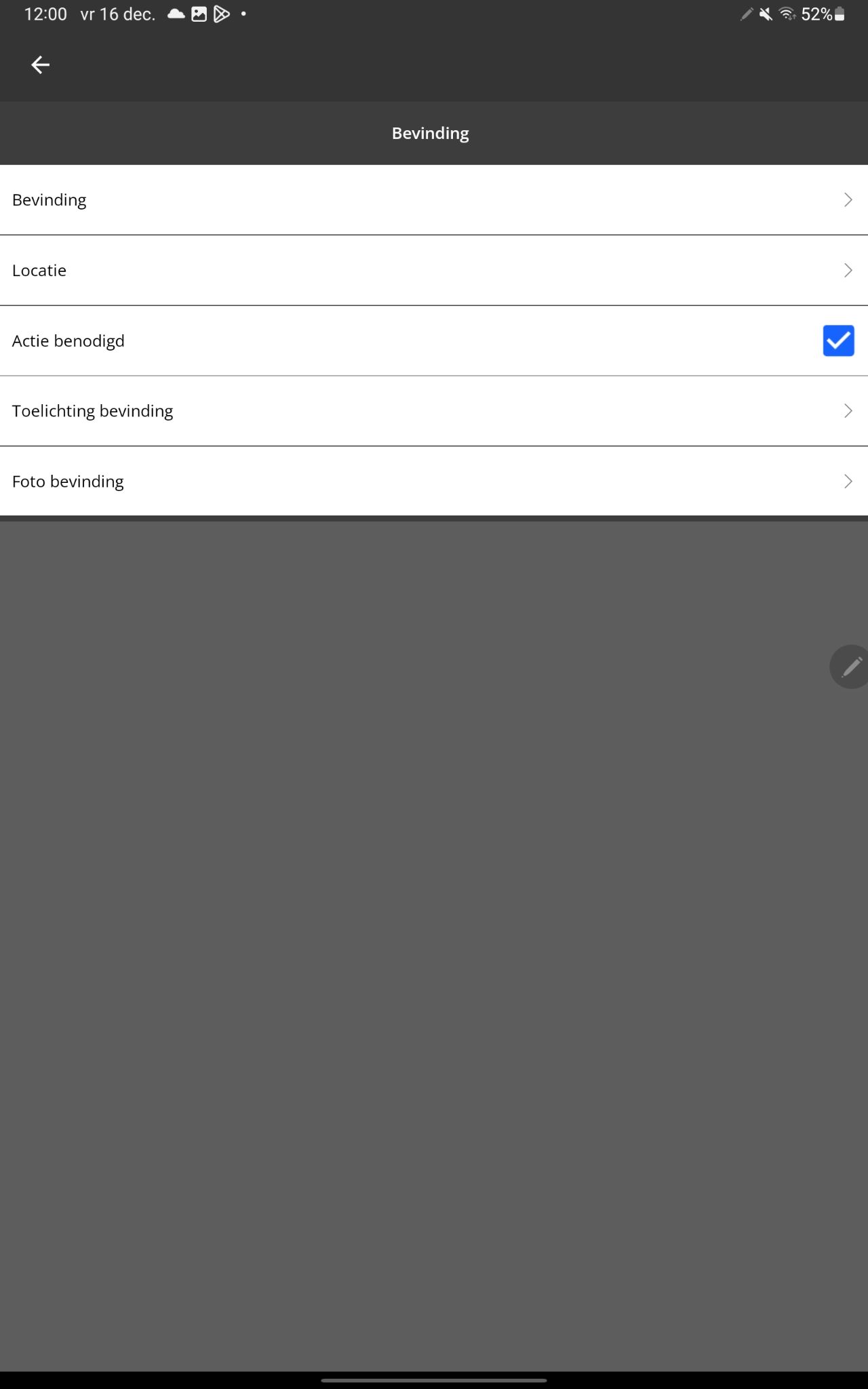
Daarnaast wordt er een veld Algemene bevindingen getoond.
Hier maakt u de keuze of er in de app wel of geen algemene bevindingen toegevoegd kunnen worden aan de registratie van een activiteit.
Een algemene bevinding kan in de app aan een registratie toegevoegd worden door de bevinding te omschrijven in een tekstveld.
Ter verduidelijking kunnen er foto’s toegevoegd worden en kan de bevinding toegewezen worden aan een vooraf gedefinieerd bevindingstype, zoals Afwijking of Restpunt.
De standaardinstelling is Bovenaan zichtbaar.
Dit betekent dat in de app het veld Algemene bevindingen bovenaan in de registratie getoond zal worden.
Kies Onderaan zichtbaar als u wilt dat het veld onderaan in de registratie getoond moet worden.
Kies Niet zichtbaar als er geen algemene bevindingen toegevoegd mogen worden.
De standaardinstelling voor Algemene bevindingen kan gewijzigd worden in Configuratie.
De Status geeft aan of een touchform wel of niet bewerkt kan worden. Een touchform kan bewerkt worden zolang de status Concept is.
Groepen
Met Groepen brengt u structuur aan in een touchform. Door goed gebruik te maken van groepen kunt u de vragen die in het touchform komen te staan logisch indelen. Hiermee voorkomt u dat het touchform één lange lijst van vragen wordt; iets dat al snel onoverzichtelijk wordt. Bestaat een activiteit uit een paar verschillende onderdelen die uitgevoerd en geregistreerd moeten worden? Maak dan voor elk onderdeel een aparte groep aan bijvoorbeeld.
Vraag- en antwoordtypes
Met goedgekozen vragen zorgt u ervoor dat de uitvoering van een activiteit goed geregistreerd kan worden. Om u hierbij zo goed mogelijk te helpen heeft u de keuze uit verschillende vraag- en antwoordtypes. Het toevoegen van een vraag aan een groep begint altijd eerst met het kiezen van een vraagtype. Daarna kiest u een antwoordtype. Met het selecteren van een vraagtype bepaalt u de manier hoe een vraag of vragen getoond moet(en) worden in een touchform. Antwoordtypes zijn de verschillende mogelijkheden waarop een vraag beantwoord kan worden. Welke vraag- en antwoordtypes beschikbaar zijn ziet u hieronder.
Vraagtypes
| Type | Wat u ermee kunt | Voorbeeld |
|---|---|---|
| Enkele vraag | Maak een enkele vraag aan in een groep. |  |
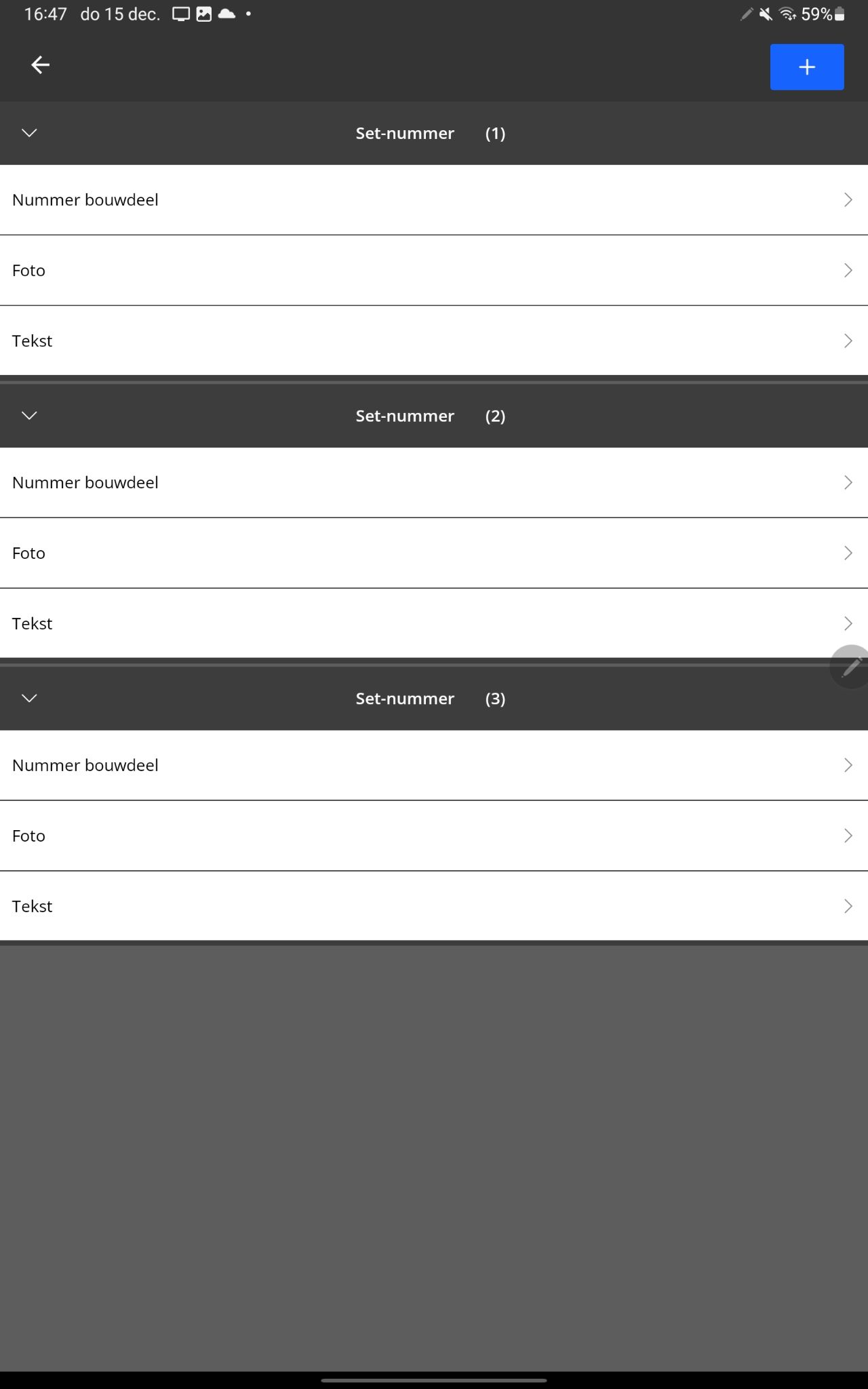
| Vragenset | Een vragenset voegt u toe aan een groep. Aan de set voegt u vervolgens vragen toe. Zo ontstaat een set van vragen die apart staat van de andere vragen in een touchform. Een vragenset kunt u gebruiken voor een specifiek te registreren onderdeel van een activiteit bijvoorbeeld. |  |
| Herhalende vragenset | Werkt hetzelfde als de Vragenset met dit verschil dat de app-gebruiker de set met vragen kan herhalen zo vaak als nodig is. |  |
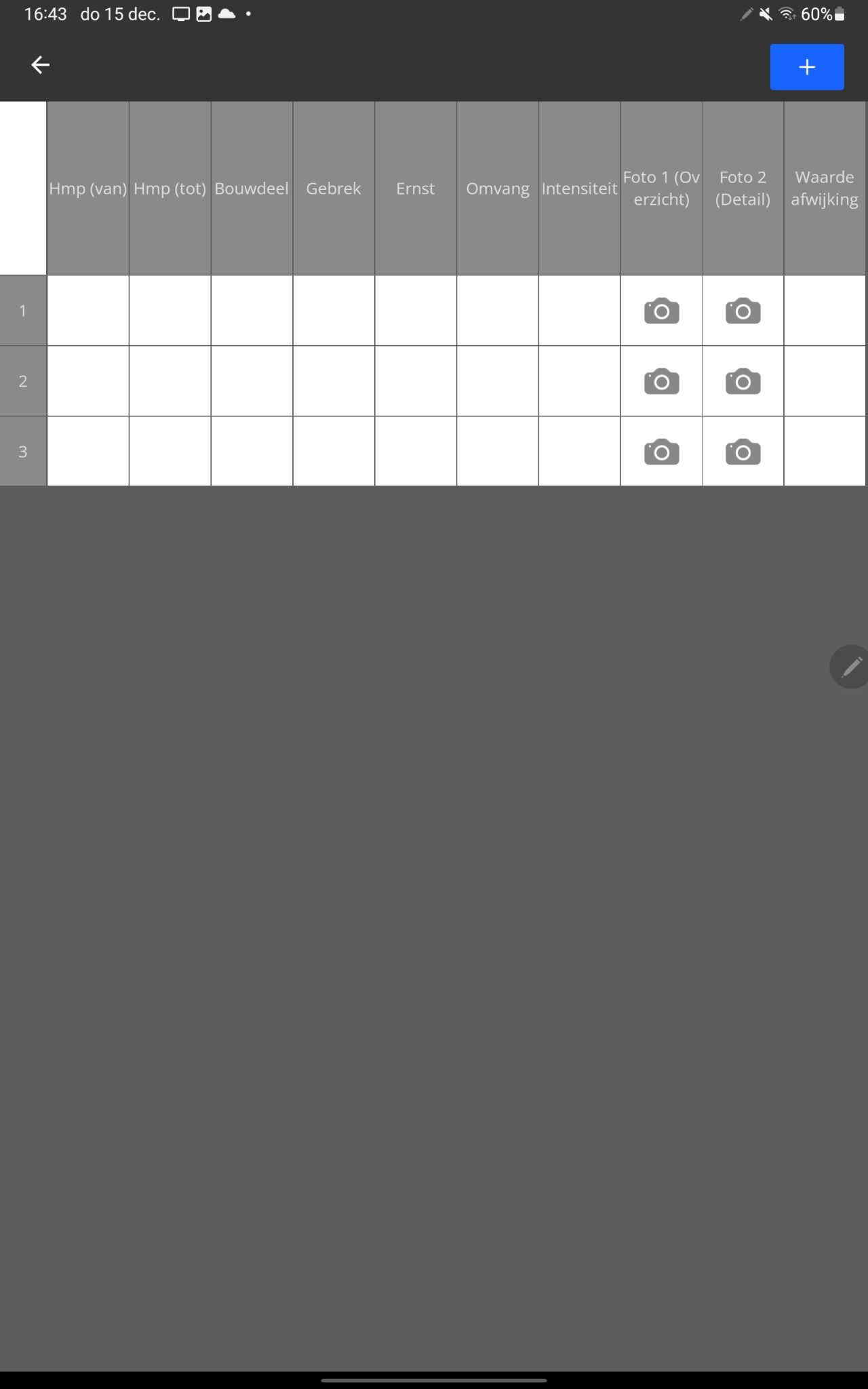
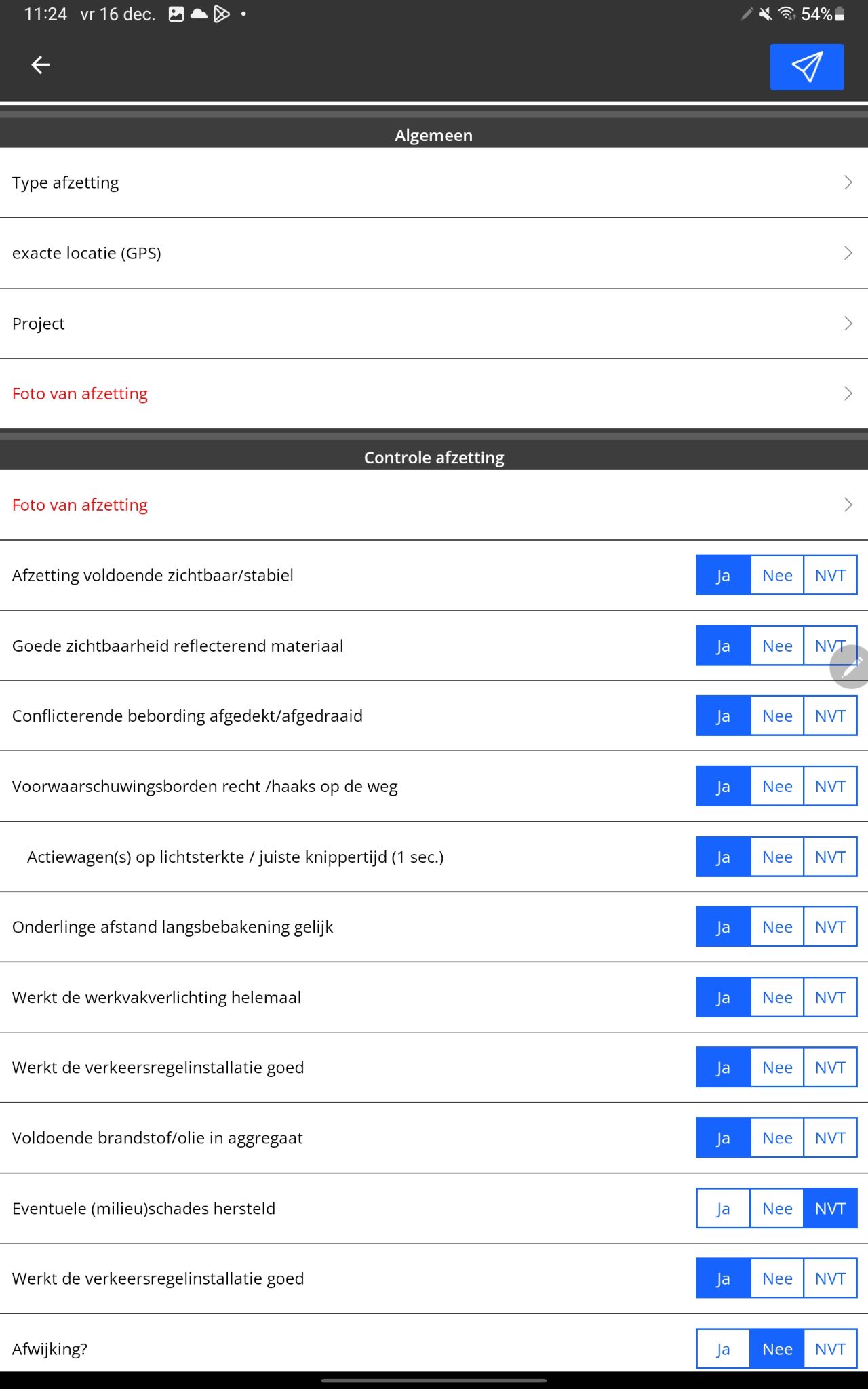
| Tabelset | Hiermee kunt u tabellen zichtbaar maken in de mobiele app. De kolommen zijn tijdens de opmaak te configureren. De app-gebruiker kan rijen toevoegen zoveel als nodig is. |  |
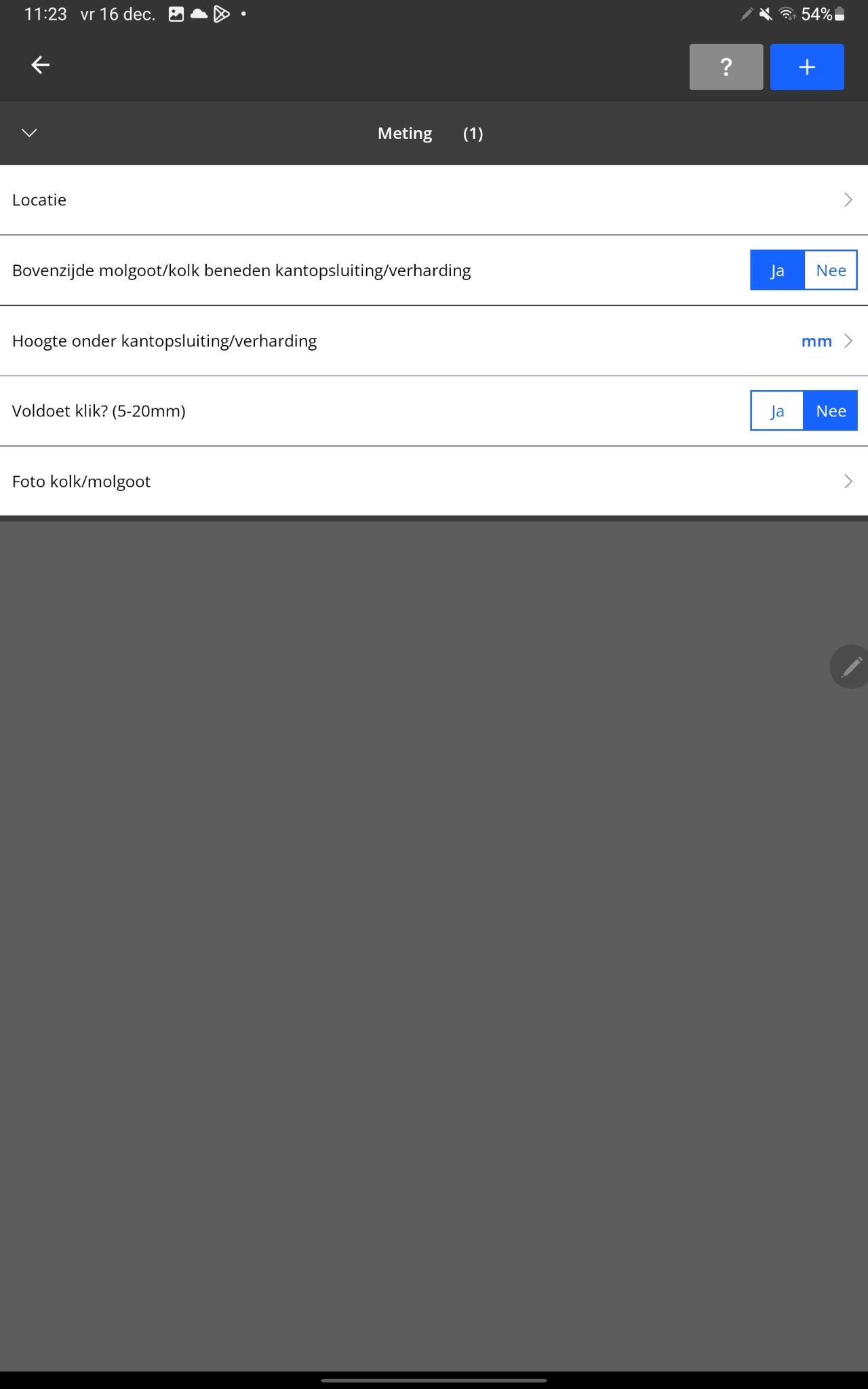
| Annotatieset | Maak een vragenset aan die gekoppeld kan worden aan een document. De app-gebruiker kan pinnen laten vallen en verslepen naar elke plek op het document. Als hij op een pin tikt opent de set met vragen. Het document kan vergroot en verkleind worden middels pinch-to-zoom. |  |
Een annotatiedocument koppelt u aan een activiteit zodra de activiteit toegevoegd is aan een werkpakket.
Antwoordtypes
| Type | Wat u ermee kunt | Voorbeeld |
|---|---|---|
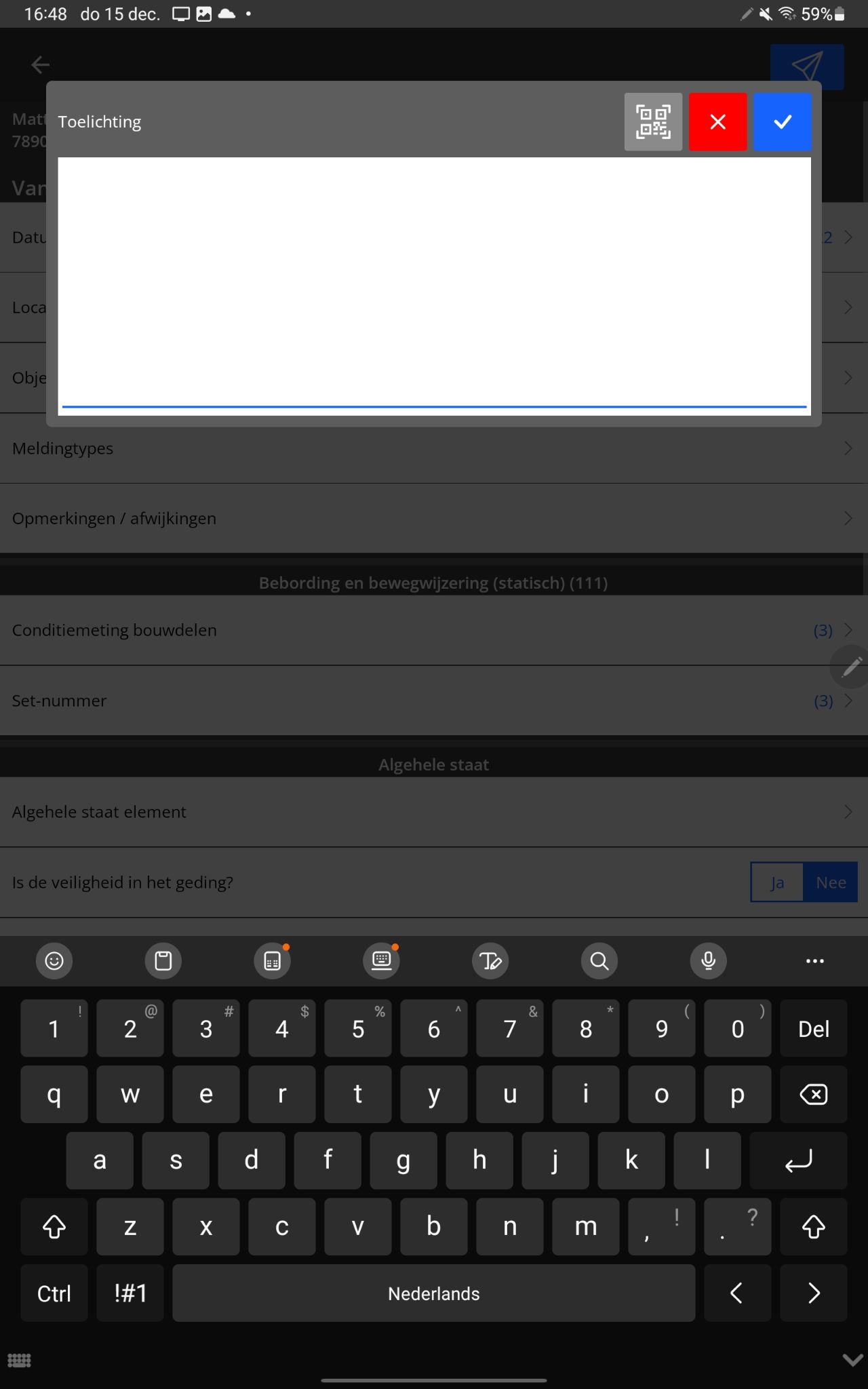
| Tekst | Geeft de mogelijkheid tot tekstuele invoer in een vrij invoerveld. Er kan ook een QR- of barcode gescand worden. |  |
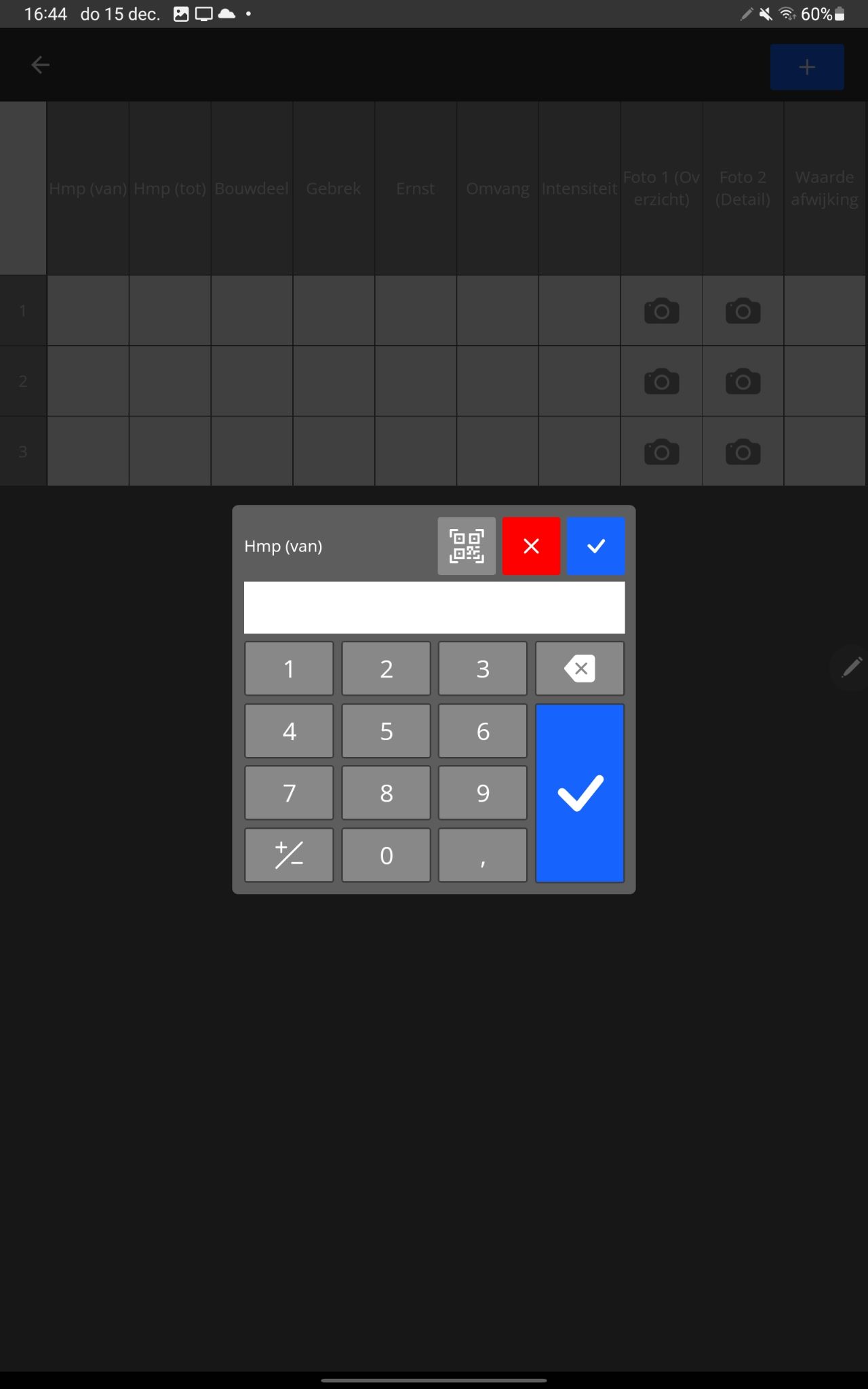
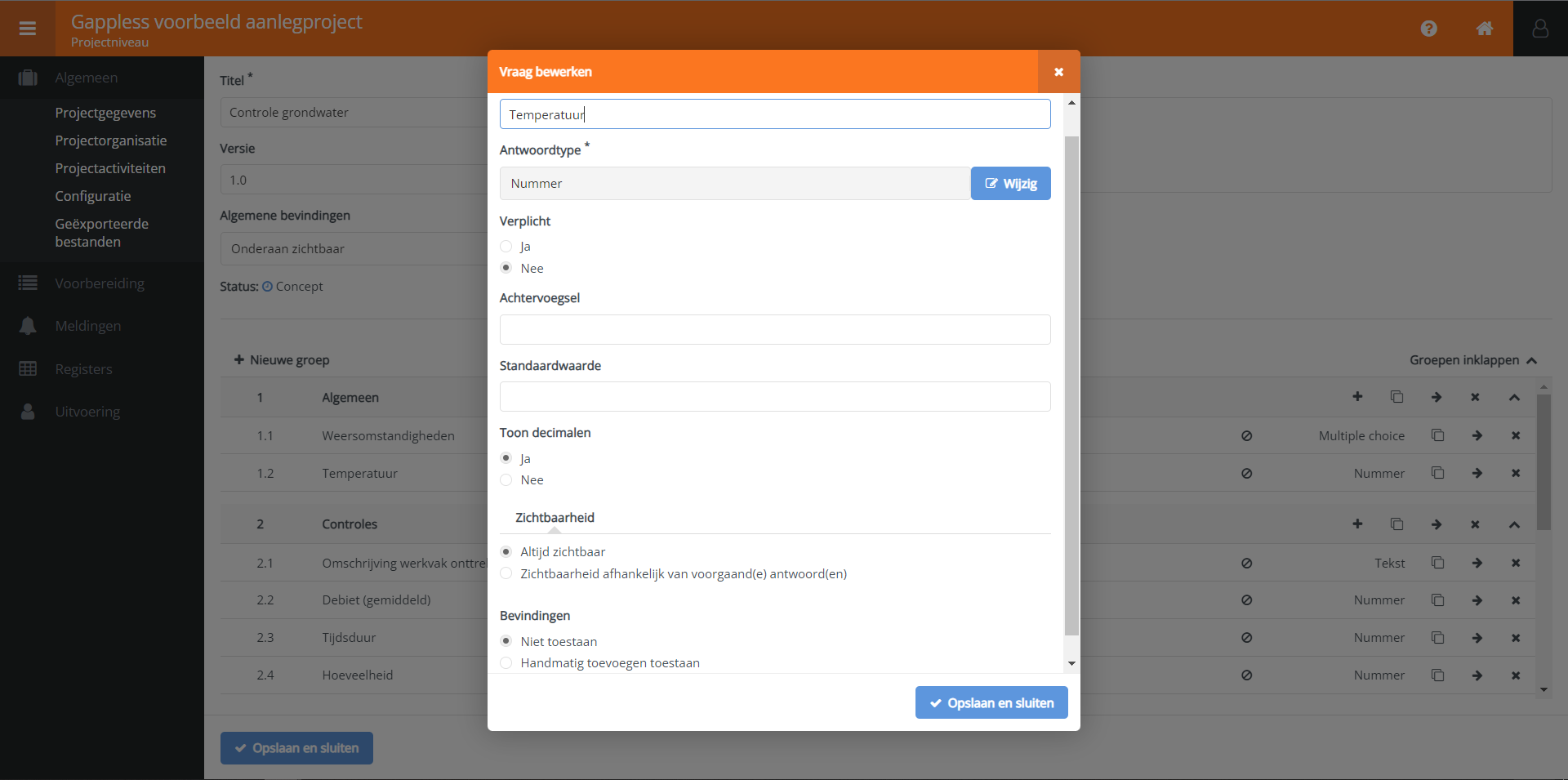
| Nummer | Geeft de mogelijkheid tot numerieke invoer. Er kan ook een QR- of barcode gescand worden. |  |
| Datum | De app-gebruiker kan een datum selecteren. |  |
| Tijd | De app-gebruiker kan een tijd selecteren. |  |
| Datum en tijd | De app-gebruiker kan een datum en een tijd selecteren. |  |
| Aangevinkt | De app-gebruiker krijgt een checkbox te zien waarin hij een vinkje aan of uit kan zetten. |  |
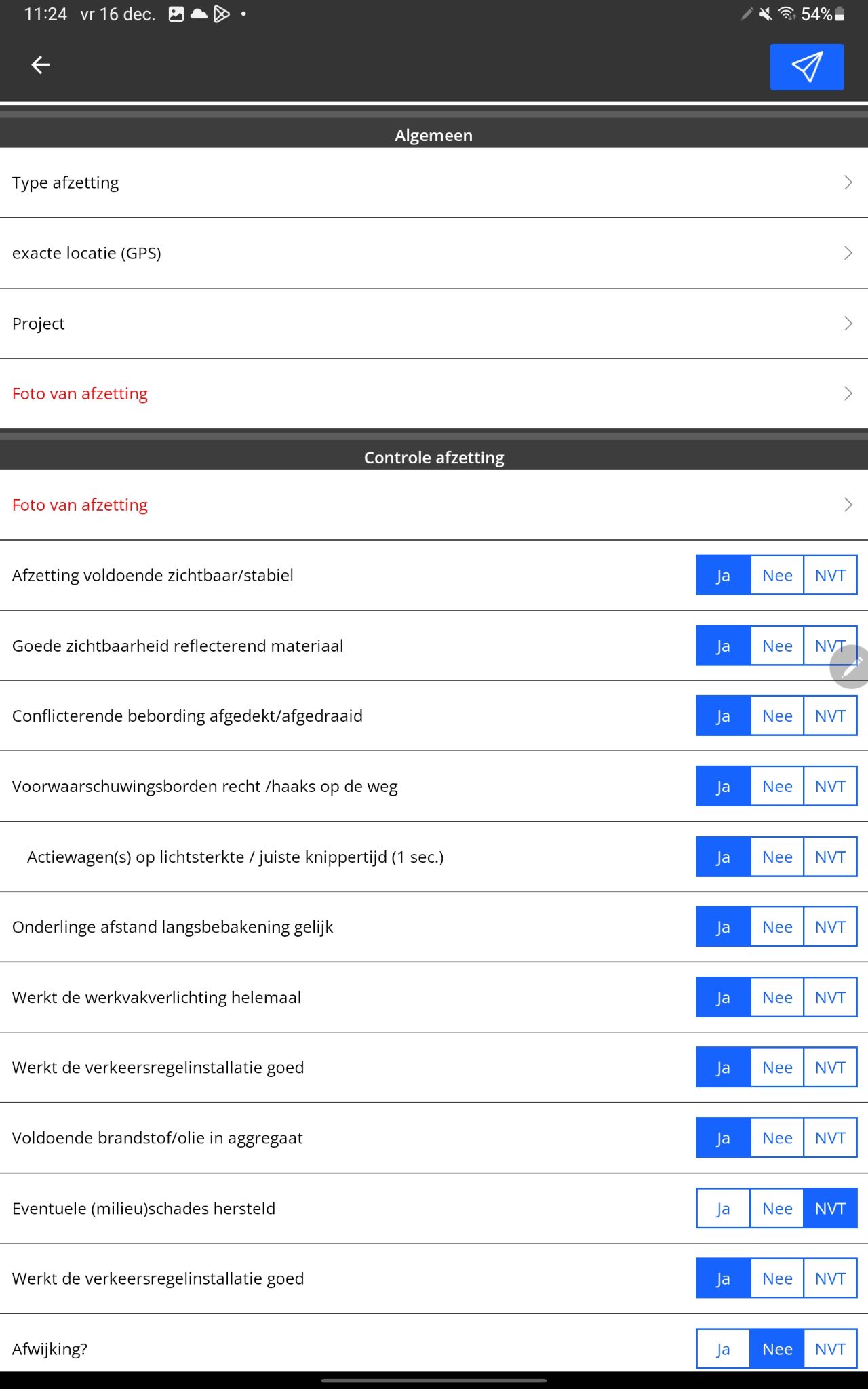
| Ja/Nee | De app-gebruiker kan de vraag met Ja of Nee beantwoorden. |  |
| Ja/Nee/Nvt | De app-gebruiker kan de vraag met Ja, Nee of Niet van toepassing beantwoorden. |  |
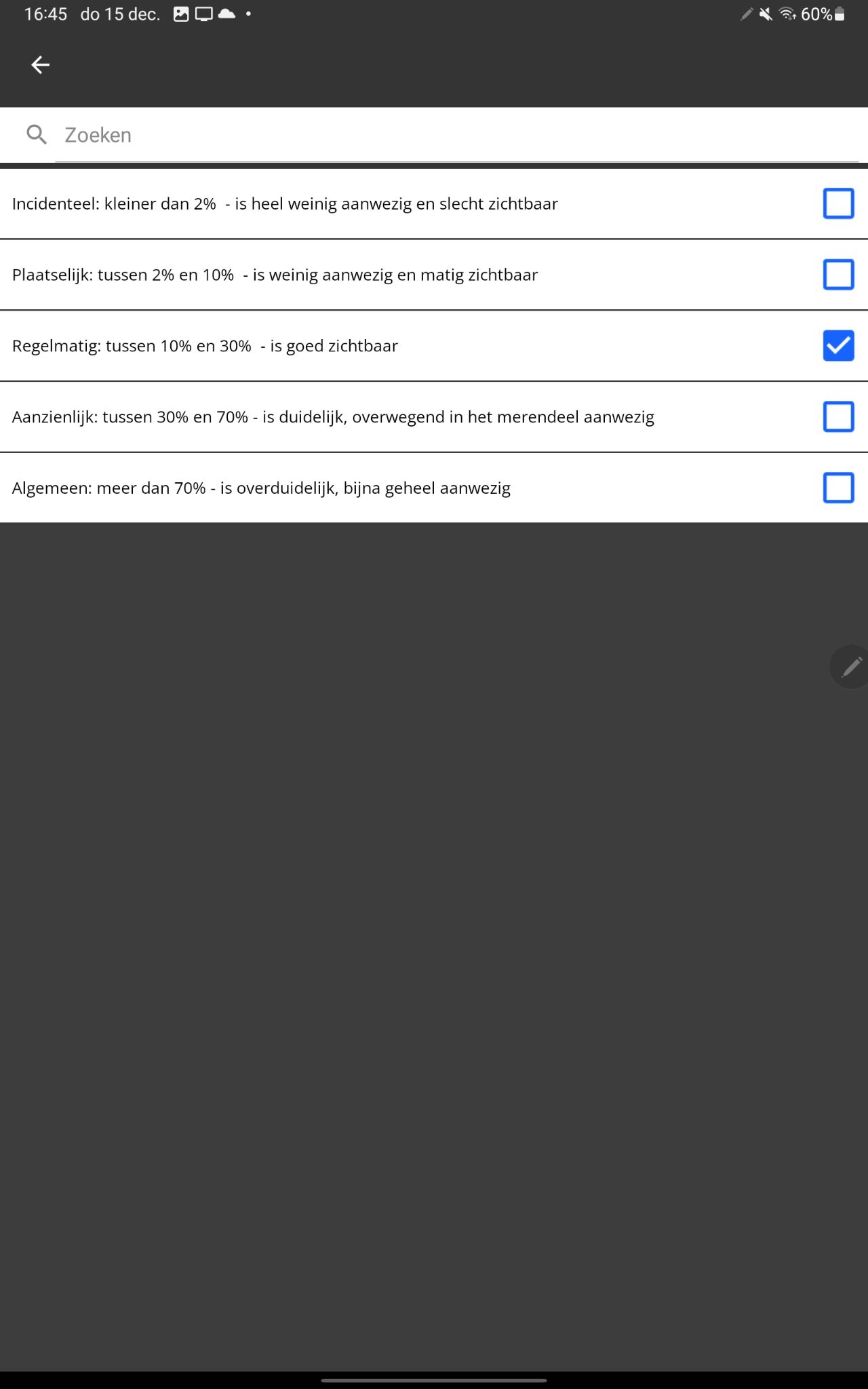
| Multiple choice enkel antwoord | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kan maar één antwoord geselecteerd worden. |  |
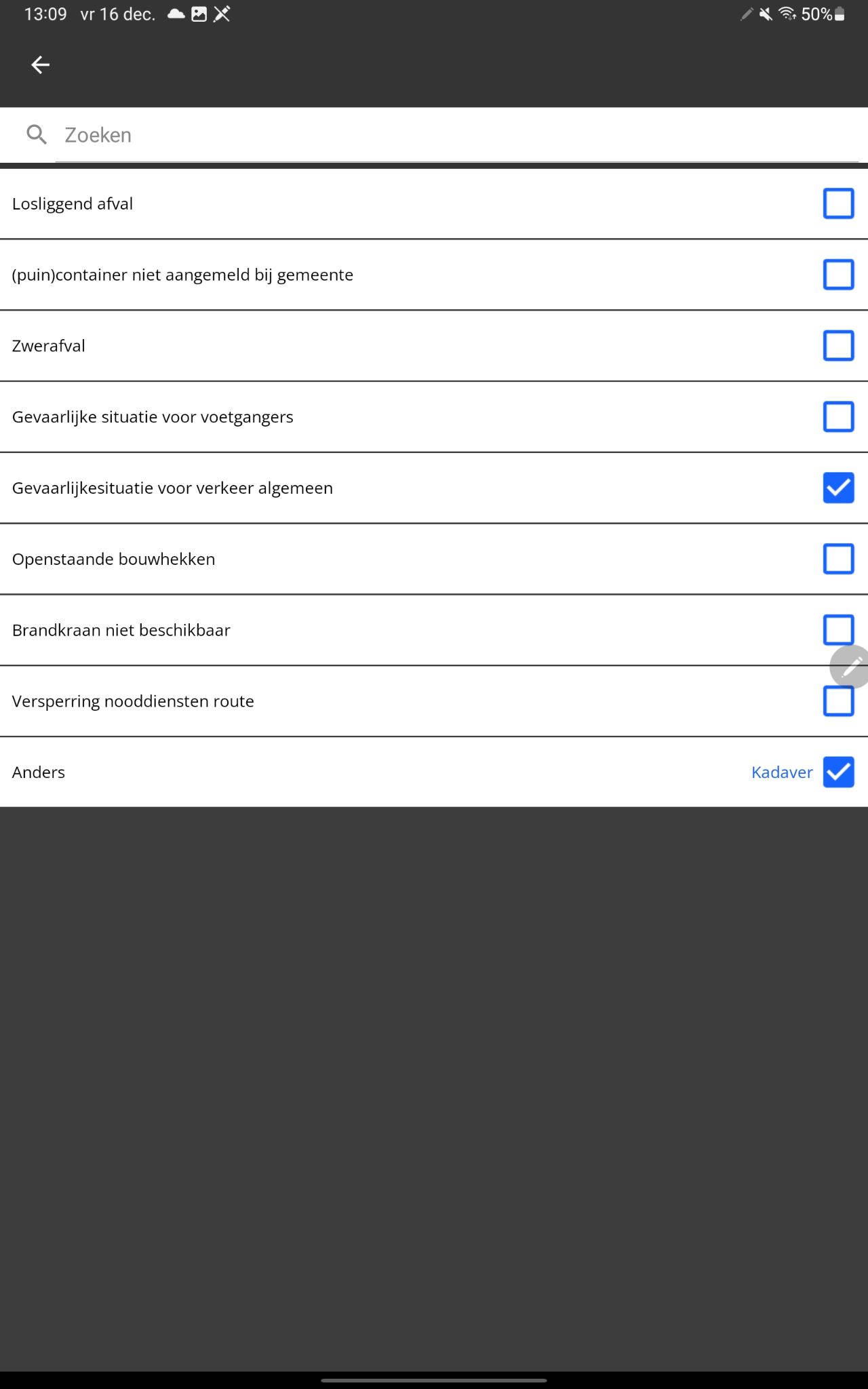
| Multiple choice enkel antwoord met tekstveld voor alternatief | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kan maar één antwoord geselecteerd worden. Als het juiste antwoord er niet tussen staat, dan kan er een alternatief antwoord ingevuld worden. |  |
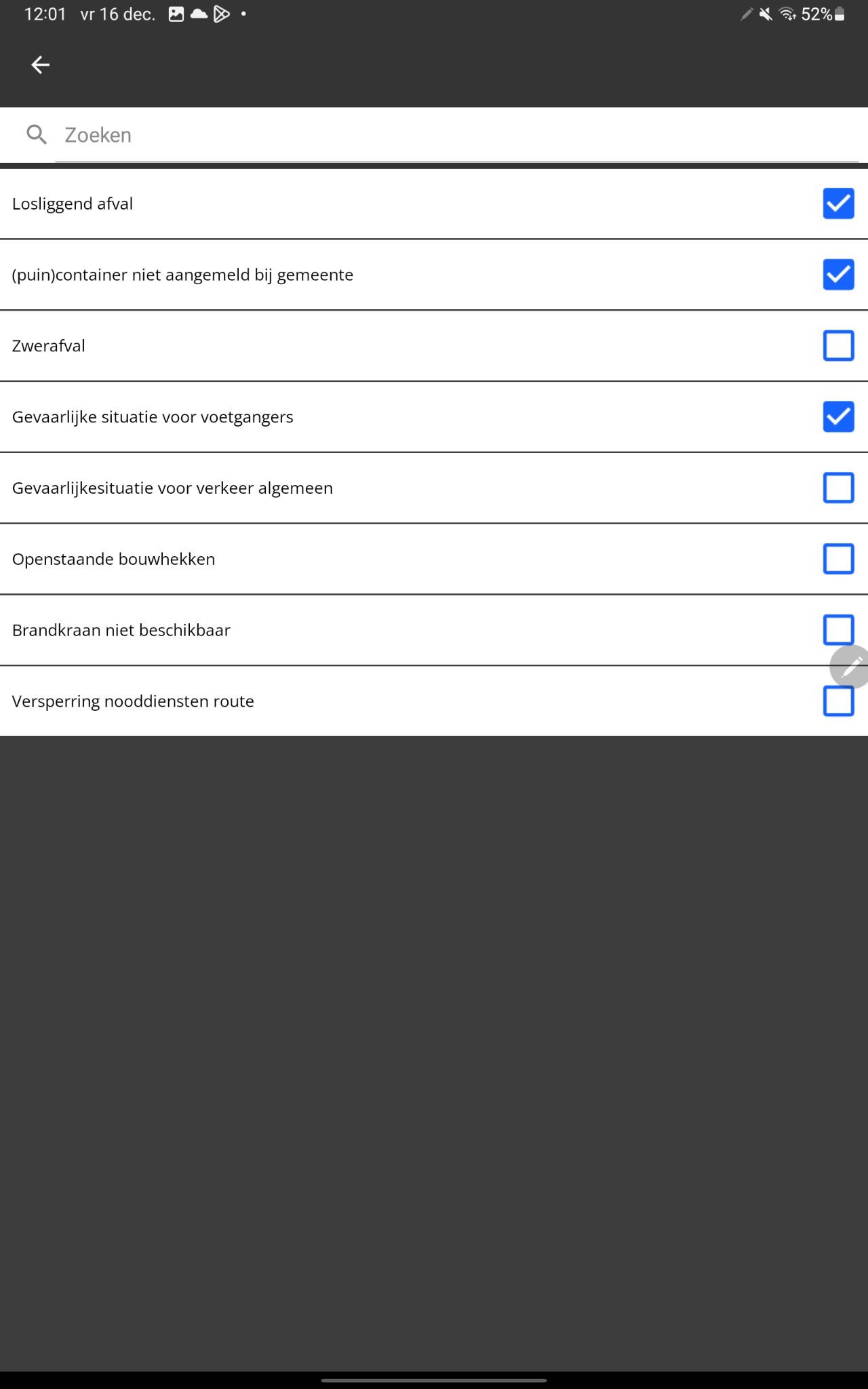
| Multiple choice meerdere antwoorden | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kunnen meerdere antwoorden geselecteerd worden. |  |
| Mutliple choice meerdere antwoorden met tekstveld voor alternatief | De antwoorden zijn vooraf te configureren in de editor. De app-gebruiker krijgt deze in een lijstje te zien en kan ze aanvinken. Er kunnen meerdere antwoorden geselecteerd worden. Als het juiste antwoord er niet tussen staat, dan kan er ook een alternatief antwoord ingevuld worden. |  |
| Foto | Dit geeft de app-gebruiker de mogelijkheid om foto’s toe te voegen aan een registratie. U kunt zoveel fotovragen aan een touchform toevoegen als u wilt. Per fotovraag kan de app-gebruiker maximaal 5 foto’s toevoegen. De app-gebruiker kan ook tekenen op een foto; hij heeft keuze uit een pen of stift en meerdere kleuren. |  |
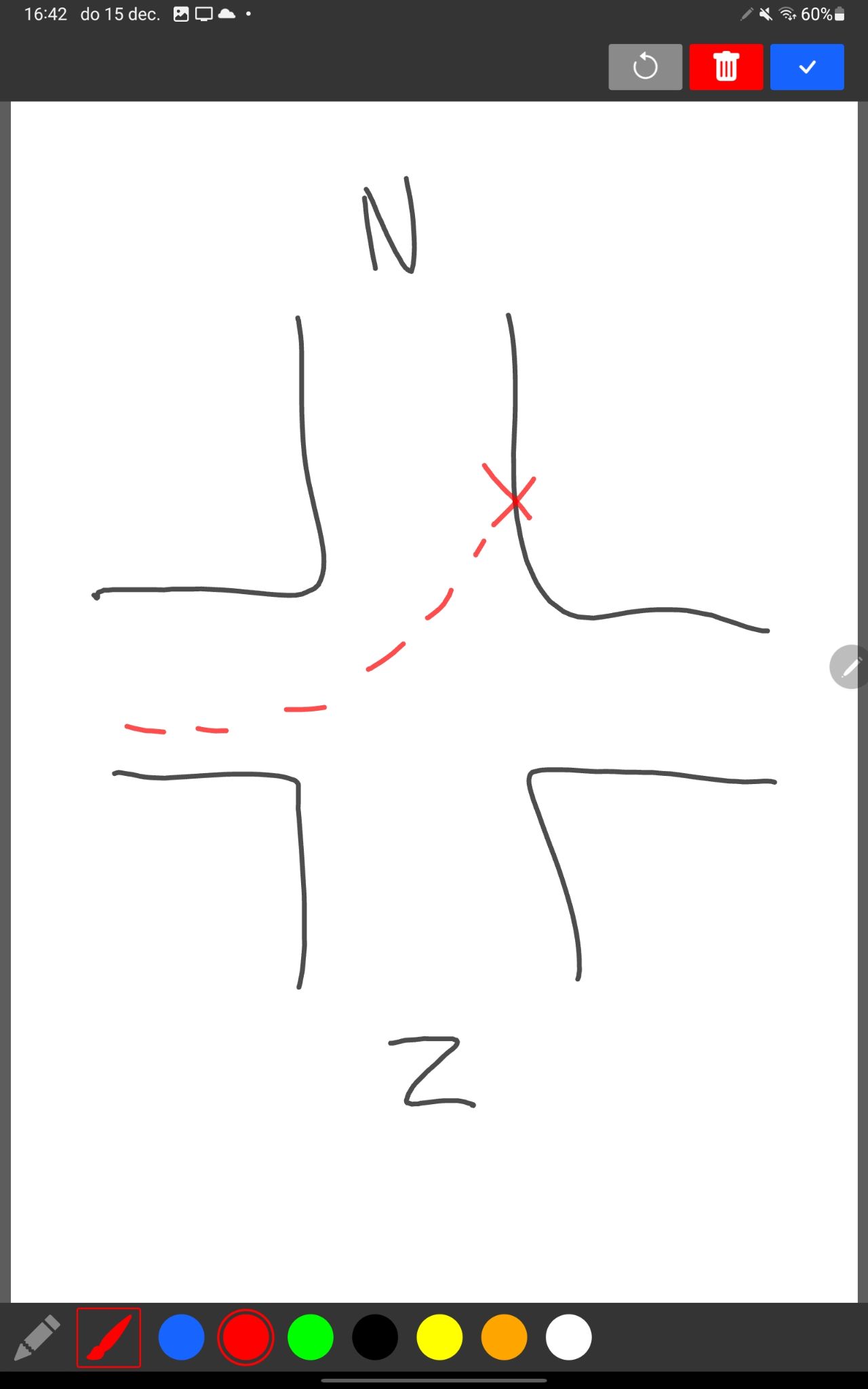
| Lijntekening | Hiermee kan de app-gebruiker schetsen maken. Hij ziet een wit canvas en heeft de keuze om daarop te tekenen met pen of stift. Ook heeft hij de mogelijkheid om meerdere kleuren te kiezen. |  |
| Handtekening | De app-gebruiker kan hier een handtekening invoeren. Hij ziet een wit canvas en kan hier direct op tekenen. Hier kunnen geen lijndiktes of kleuren gekozen worden. |  |
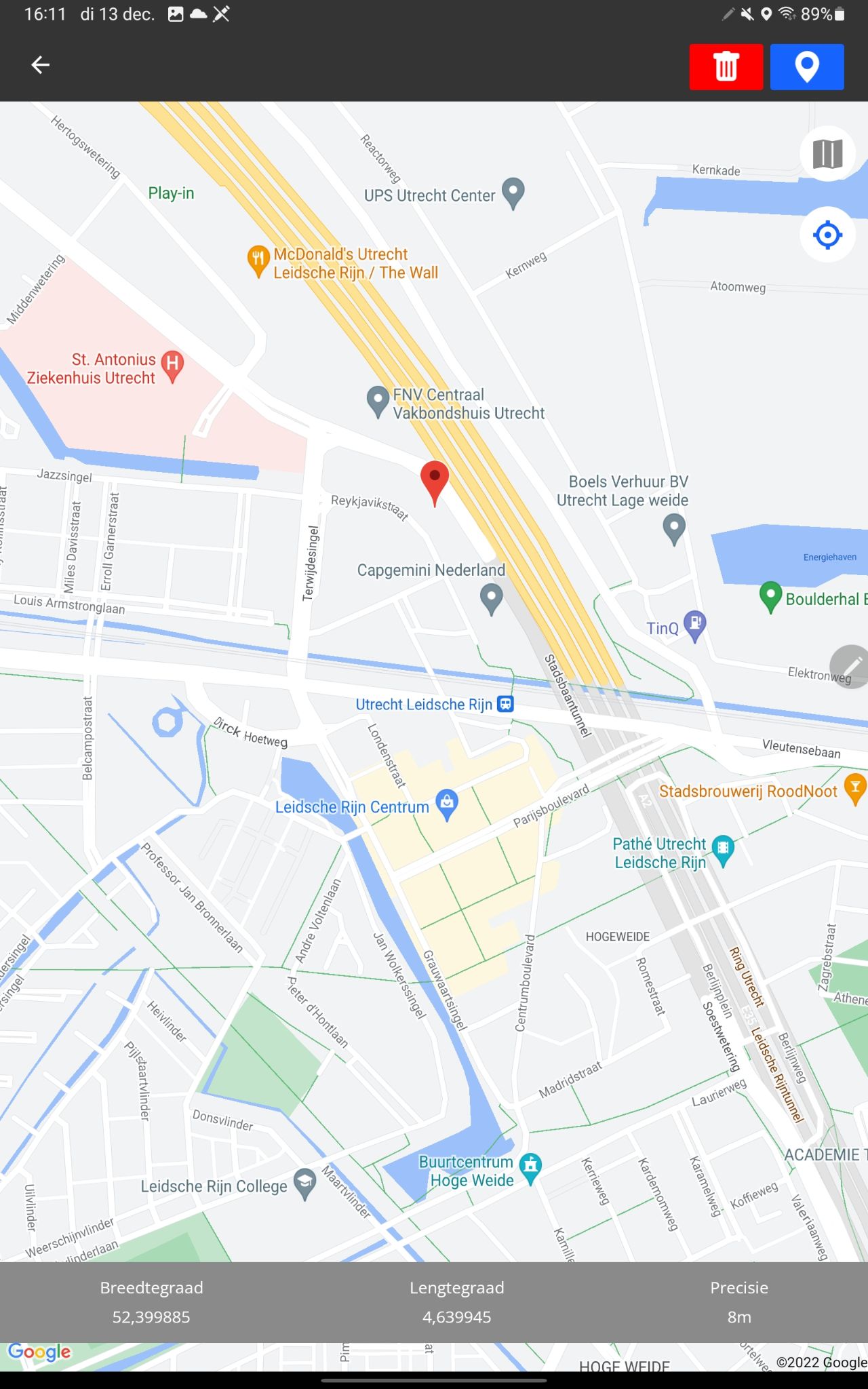
| Locatie | Op een kaart kan de app-gebruiker een GPS-locatie selecteren door het plaatsen van een pin. Tik hiervoor op de blauwe knop of op de kaart. Om onnauwkeurigheid te compenseren kan er eerst ingezoomd worden voordat een pin geplaatst wordt. |  |
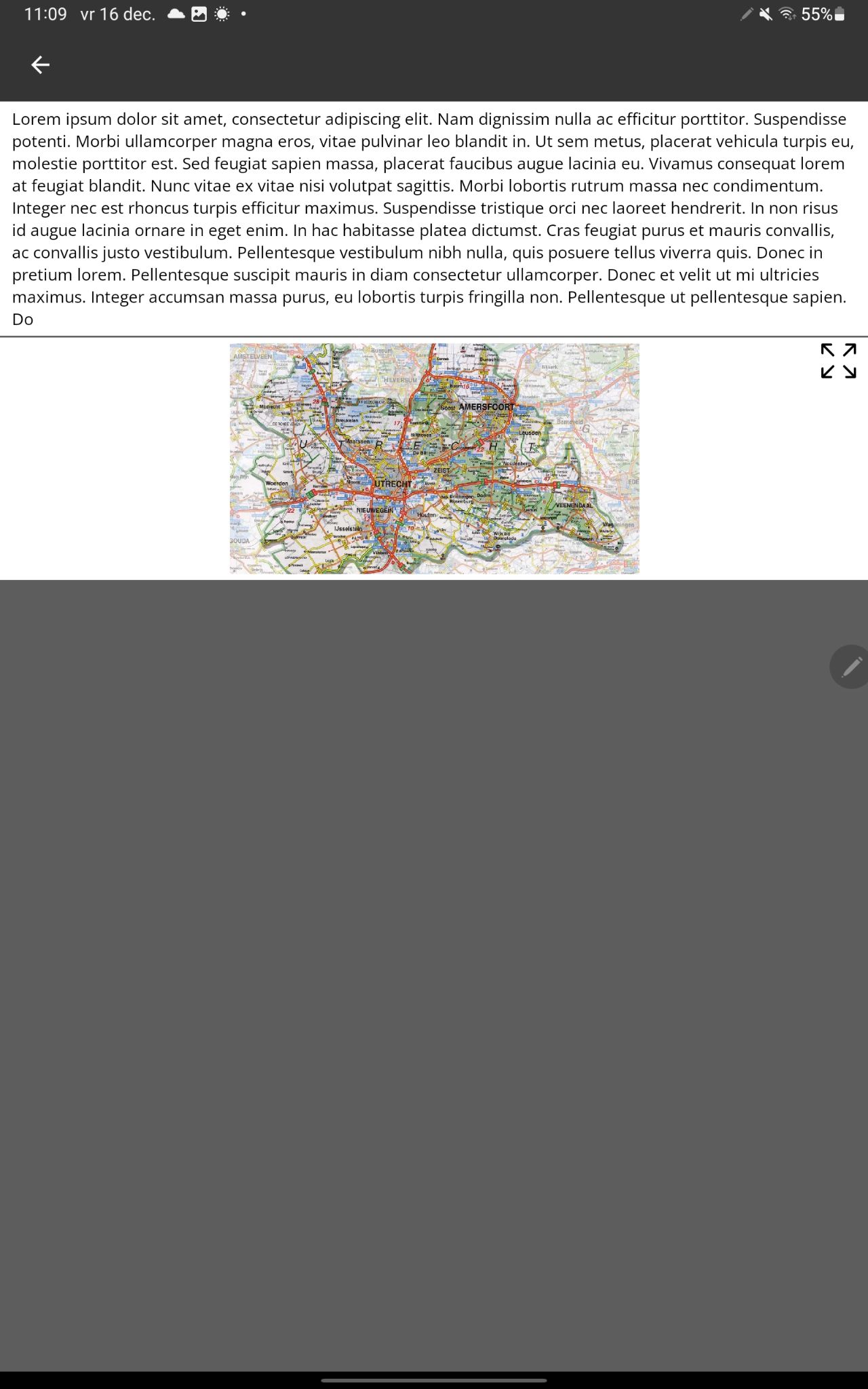
| Instructie | U hebt de mogelijkheid om instructies toe te voegen aan een registratie. Selecteer hiervoor het antwoordtype Instructie om deze in te voegen in een groep of een set. U kunt ook een set voorzien van een ‘hoofdinstructie’. Klik hiervoor op een set die u eerder heeft toegevoegd en klik linksboven op Instructie. In de app kan deze instructie bekeken worden door in de bovenbalk van de set op de knop met het vraagtekentje te tikken. Een instructie kan bestaan uit tekst, een plaatje of een combinatie hiervan. Het plaatje kan vergroot worden. De inhoud van een instructie is read-only voor de app-gebruiker. |  |
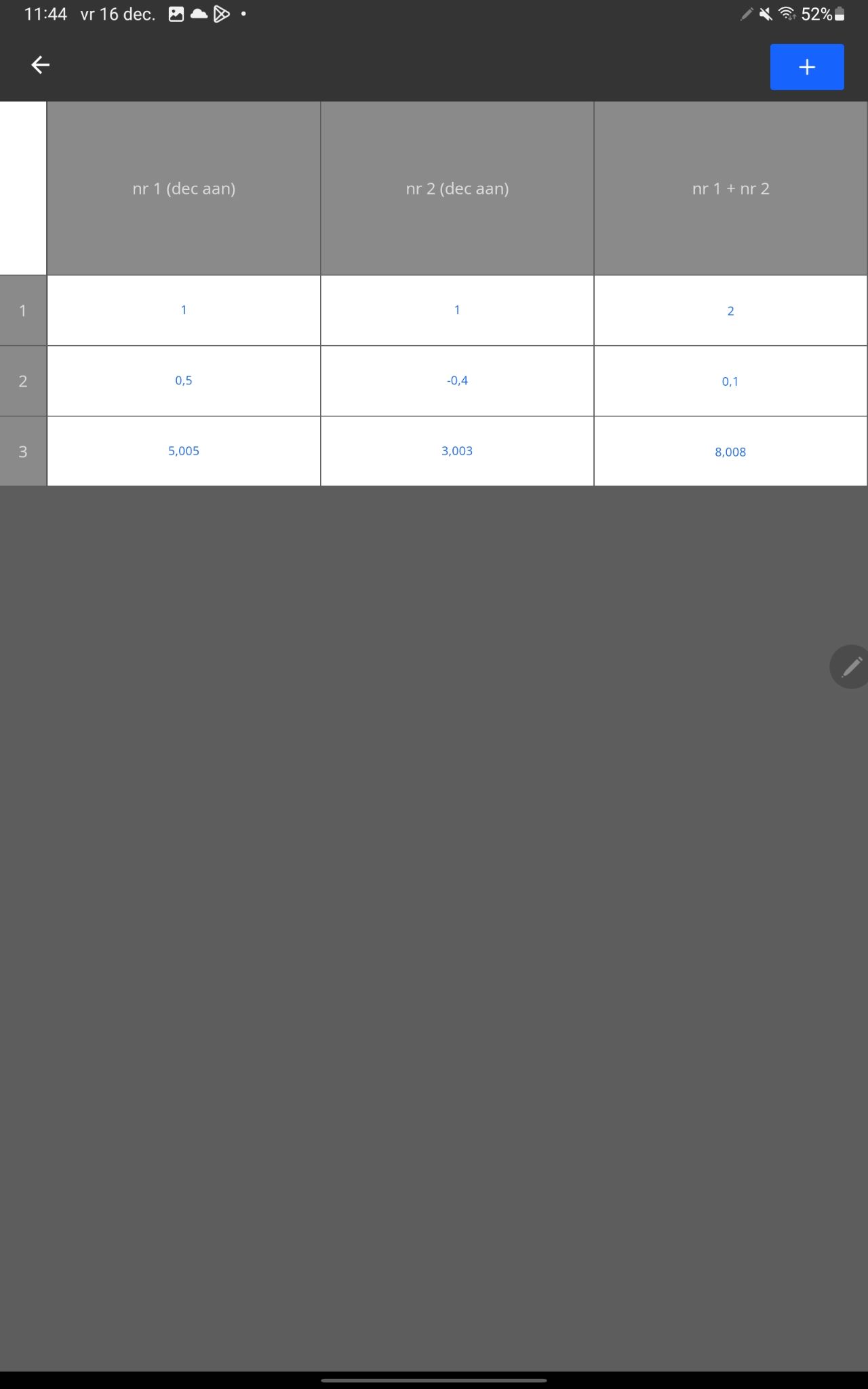
| Berekening | In een tabelset heeft u de mogelijkheid om het resultaat van twee verschillende waardes in eenzelfde rij te berekenen. Voeg hiervoor 2x het antwoordtype Nummer en 1x het antwoordtype Berekening toe aan een tabelset. De berekeningen die u kunt uitvoeren zijn optellen, aftrekken, vermenigvuldigen en delen. |  |
Opties bij antwoordtypes

Verplichtstelling
Een vraag die absoluut beantwoord moet worden bij een registratie, kunt u verplicht maken. Dit doet u door bij het maken van de vraag de optie Verplicht op Ja te zetten. Een verplichte vraag wordt in het rood weergegeven in de mobiele app. Een registratie kan pas verstuurd worden door een app-gebruiker als alle verplichte vragen beantwoord zijn.
Achtervoegsel
Bij sommige antwoordtypes kunt u een achtervoegsel plaatsen. Denk bijvoorbeeld aan SI eenheden als mm of kg.
Standaardwaarde
Met een standaardwaarde kunt u tijdens de opmaak van een vraag een standaardantwoord invullen. Dit antwoord wordt getoond aan de app-gebruiker en kan eventueel aangepast worden door hem.
Zichtbaarheid
Met Zichtbaarheid kan er ingesteld worden of een vraag altijd zichtbaar is in een touchform of pas zichtbaar wordt bij een bepaald antwoord op een of meerdere eerder gestelde vragen.
Vragen die als een Enkele vraag toegevoegd worden aan een groep en vragen die toegevoegd worden aan een Vragenset, Herhalende vragenset of een Annotatieset kunnen afhankelijk gemaakt worden van antwoorden op vragen binnen dezelfde groep of set. De volgende antwoordtypes kunnen gebruikt worden om vragen afhankelijk van te maken: Aangevinkt, Ja/Nee, Ja/Nee/Nvt en de verschillende Multiple choice-varianten. Vragen in een Tabelset kunnen niet afhankelijk gemaakt worden. Het werkt als volgt:
- Altijd zichtbaar: De vraag is altijd zichtbaar in het touchform. Deze optie is standaard aangevinkt.
- Zichtbaarheid afhankelijk van voorgaand(e) antwoord(en): De vraag is pas zichtbaar als er aan een of meerdere condities is voldaan. U heeft de volgende opties:
-
De vraag dient zichtbaar te worden bij een bepaald antwoord op één eerdere vraag:
- Klik op Condities.
- Klik op Conditie toevoegen.
- Klik op de in de regel van Conditie 1.
- Selecteer de vraag en vervolgens het antwoord waar de vraag afhankelijk van moet zijn.
- Klik op Opslaan.
- De conditie is toegevoegd.
-
De vraag dient zichtbaar te worden bij tenminste één antwoord op één eerdere vraag [Of]:
- Herhaal stap 1 t/m 5 voor de 1e conditie.
- Herhaal stap 2 t/m 5 voor elke volgende conditie (klik op de in de regel van de nieuwe conditie).
-
De vraag dient zichtbaar te worden bij bepaalde antwoorden op meerdere eerder gestelde vragen [En]:
- Herhaal stap 1 t/m 5 voor de 1e conditie.
- Klik nog een keer op de in de regel van Conditie 1 voor elke extra conditie.
-
Tip! Gebruik Voorbeeld in app tijdens de opmaak.
Opmerking: Er kunnen hele ingewikkelde constructies gemaakt worden op basis waarvan een vraag een keer zichtbaar wordt. Doe uw collega’s die uiteindelijk moeten werken met het touchform een plezier en houdt het eenvoudig. De ervaring leert dat het gebruiksgemak eerder verkleind wordt dan vergroot wanneer er een veelvoud aan condities toegevoegd wordt aan een vraag.
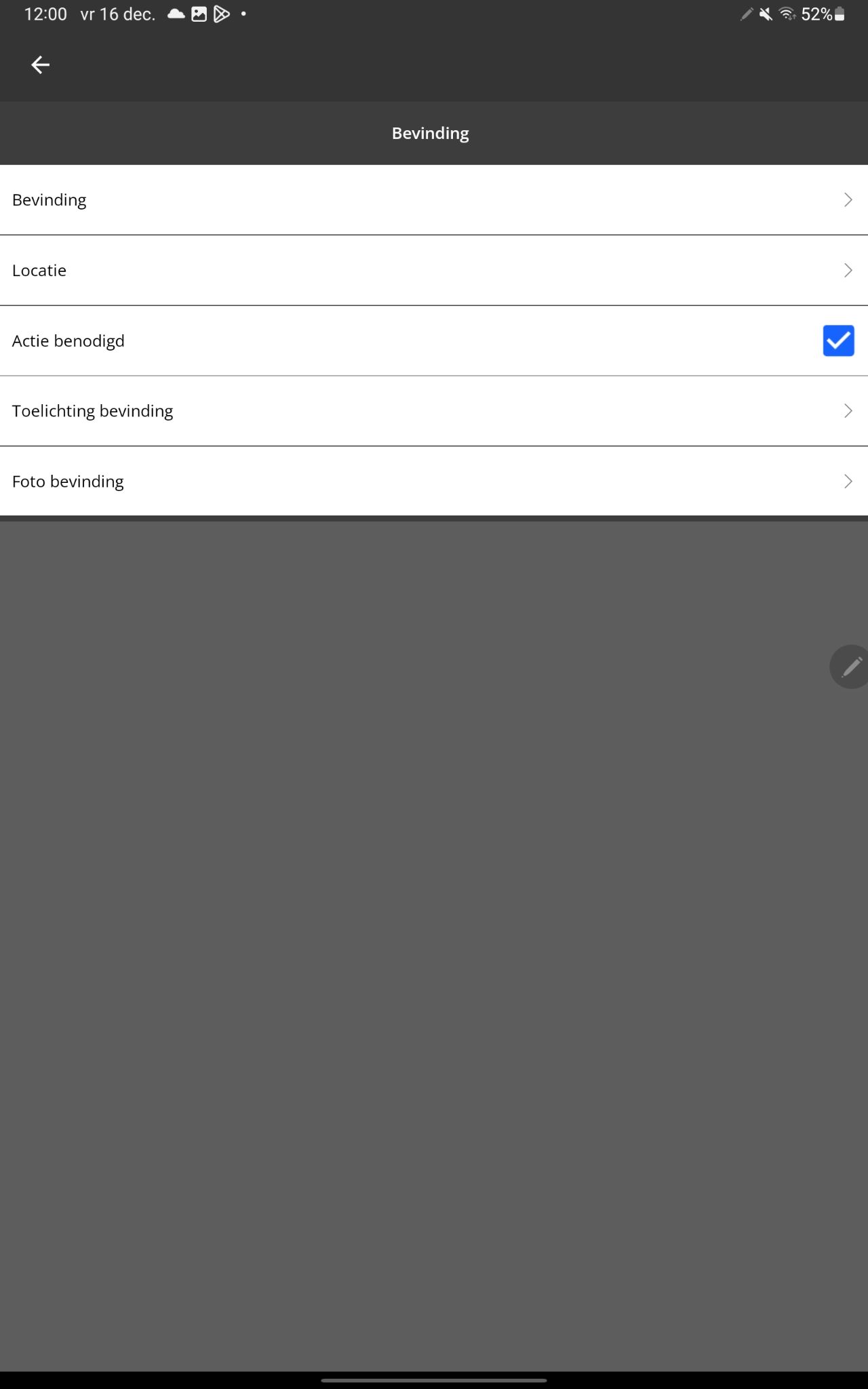
Bevindingen
Met de optie Bevindingen kunt u per vraag wel of niet toestaan dat een app-gebruiker een bevinding kan toevoegen. De standaardinstelling voor nieuwe touchforms is dat handmatig toevoegen toegestaan is. De optie kan gebruikt worden voor alle antwoordtypes, behalve voor het antwoordtype Instructie. Daarnaast kunnen er geen bevindingen toegevoegd worden aan vragen in een tabelset.
De standaardinstelling voor bevindingen op vraagniveau kan gewijzigd worden in Configuratie.
Voor de antwoordtypes Aangevinkt, Ja/Nee, Ja/Nee/Nvt en Multiple choice bestaat de mogelijkheid om op basis van het gegeven antwoord een bevinding te laten verschijnen die verplicht is. Selecteer hiervoor de optie Verplichten op basis van gegeven antwoord. Afhankelijk van het antwoordtype vinkt u een of meerdere antwoorden aan waarbij de verplichte bevinding dient te verschijnen. Een verplichte bevinding wordt in het rood weergegeven in de app. Een registratie met een verplichte bevinding kan pas verstuurd worden als de bevinding ingevuld is.
Een touchform gebruiken in een ander project
Een touchform dat aangemaakt is in een bepaald project, kan ook gebruikt worden in andere projecten. Dit kan op twee manieren:
-
Kopieer het touchform naar bedrijfsniveau en voeg hem daar toe aan een activiteit. Deze activiteit (met het onderliggende touchform) kan vervolgens weer toegevoegd worden aan andere projecten.
-
Kopieer een touchform direct vanuit een ander project.
Lees hier meer over het voordeel van het beheren van activiteiten en touchforms op bedrijfsniveau.
 Gappless Help
Gappless Help